What Is 200 Status Code?
HTTP status code 200 is a part of 2xx the HTTP response that is sent by a server to a client, such as a web browser, after the server has successfully processed a request. It indicates that the requested resource or page was found and that the server has successfully returned the requested data. In essence, it communicates that everything went as expected, and there were no issues in retrieving the requested information.
When a client sends a request to a server, it includes various information such as the type of request (GET, POST, PUT, DELETE), the URL of the resource being requested, and any additional parameters or headers. The server then processes this request and generates a response, which includes a status code along with the requested data.
The 200 falls under the category of “Success” status codes in the HTTP protocol. It is one of the most commonly encountered status codes, as it indicates that the server was able to fulfill the client’s request without any problems. This is typically the desired outcome for most web interactions, as it signifies that the requested resource was successfully retrieved.

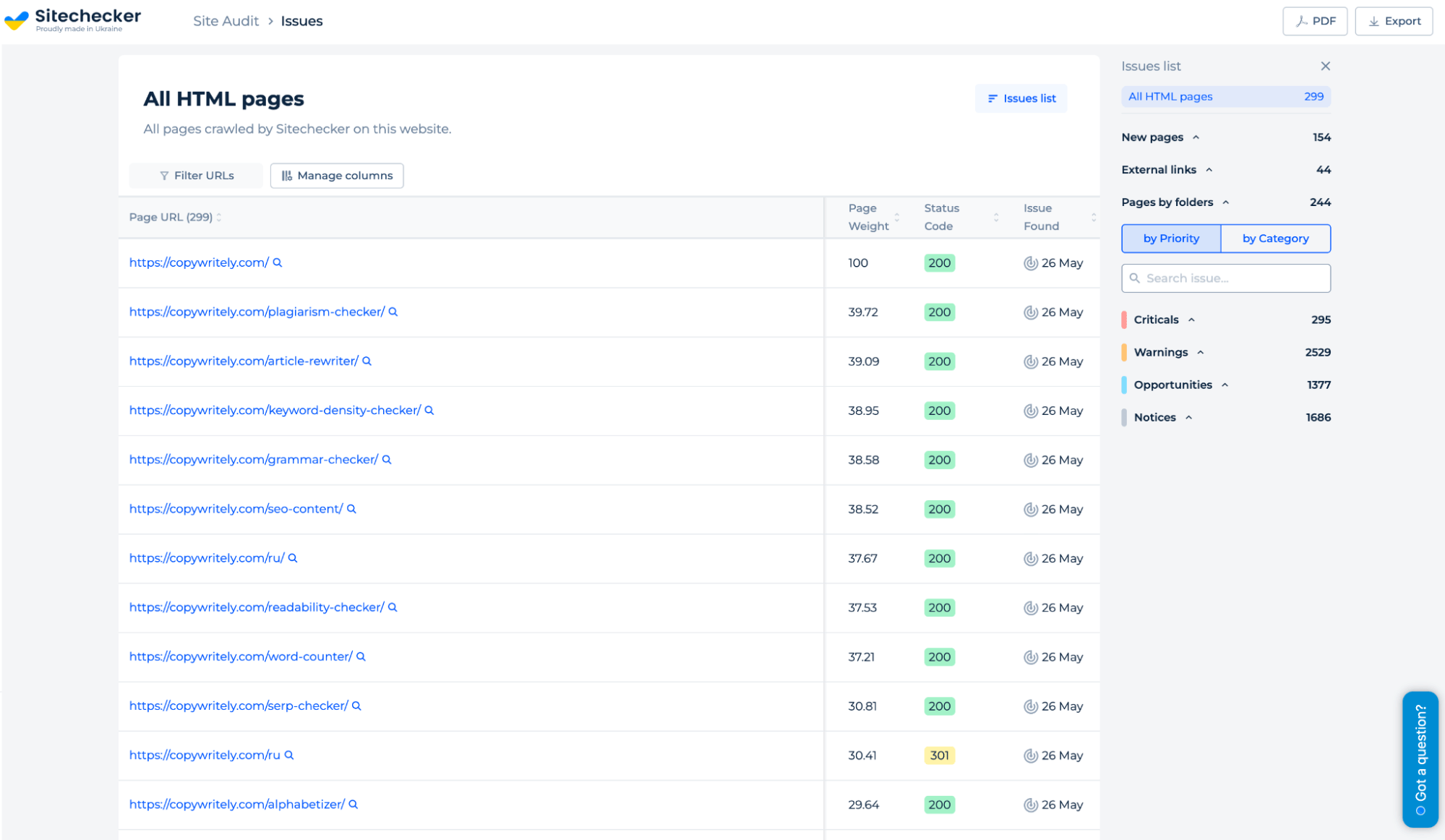
We advise regularly performing a website review using the HTTP Status Code Checker. This tool will navigate through every page on your site, displaying the respective server response code for each.
Why is the 200 Status Code Important?
The 200 status code holds importance because it signifies a successful request-response process between the server and the client. It assures developers and admins of proper functionality, aiding troubleshooting and analysis. Consistent 200 codes indicate smooth server operation without errors.
From a user standpoint, the 200 status assures that the requested information is accessible. It fosters confidence in uninterrupted browsing. Visually accompanied by “OK” or “Request Successful,” it reinforces assurance.
Consider browsing an e-commerce site for a product. A 200 code ensures the product page loads without issues. Contrastingly, errors with different status codes (e.g., 404 or 500) signal problems.
Furthermore, the 200 code significantly aids SEO. Search engines, like Google, index accessible pages for relevance. A 200 code helps pages get indexed, boosting content visibility.
Beyond static pages, the 200 code serves dynamic content, like form submissions. For instance, a successful form submission triggers a 200 code, enabling real-time updates and accurate transaction confirmations.
In essence, the 200 importance spans various facets. It ensures successful communication, boosts user confidence, aids troubleshooting, aids SEO, and empowers dynamic web apps. This code is pivotal in delivering a seamless online experience.
Troubleshooting and Solving Issues With 200 Dtatus Codes
When maintaining a website, it’s important to ensure that visitors consistently have a seamless experience. One vital metric that indicates successful content delivery is the HTTP 200 status. However, even with this code signifying everything is okay, there can still be underlying issues that affect the display and performance of a webpage.
Let’s delve into some of these potential pitfalls:
Empty Response Body
Even though a server returns a 200, which signifies a successful HTTP request, the response body might be empty, causing the webpage to appear blank.
Two or more redirects between the requested URL
An HTTP 200 status might be returned, but the content displayed might not be what was intended. This could be due to caching issues or incorrect redirects.
Use the redirection checker tool to validate proper content delivery.
Stale Content Appearing
Even with a 200 OK status, outdated content might still appear on the website. This is often related to caching.
Slow Page Load Times
Even if a page returns a 200 status, it might take too long to load, negatively impacting user experience and SEO.
Incomplete Page Rendering
A page might return a 200 status but fail to fully render, leaving certain elements like images or scripts non-functional.
Mismatched Content-Type Header
Even if the server returns a 200 code, the browser might not interpret the content correctly if the Content-Type header is mismatched.
Mixed Content Issues
When a secure HTTPS page includes insecure HTTP content, browsers might display a mixed content warning, even if the server returns a 200.
Remember, while a 200 code indicates that the server successfully processed the request, it doesn’t guarantee that the content served is accurate, up-to-date, or presented without any issues. Regular monitoring and troubleshooting are essential to maintaining a top-notch user experience.
HTTP Status Code Checker Tool for Identifying HTTP 200 status

HTTP Status Code Checker Tool is a valuable instrument for webmasters and SEO professionals to discern the HTTP status codes a website returns. By using this tool, one can easily pinpoint if a specific URL or a batch of URLs return the coveted HTTP 200 status, which signifies a successful server response.
Detecting a 200 ensures that the server effectively serves content to users without any hitches. Beyond just identifying the 200 status, the tool offers insights into other potential issues or redirects that may affect the user experience or search engine ranking.
Final Idea
The 200 status is a cornerstone of the HTTP protocol, affirming successful request processing to both developers and users. Appreciating its significance and skillfully employing it empowers website administrators and developers to cultivate seamless browsing experiences and optimize sites for search engines.
Employing an HTTP Status Code Checker can be integral to ensuring website health and optimal performance.




![How to Hire an SEO Specialist [Questions to Ask Included] How to Hire an SEO Specialist [Questions to Ask Included]](images/how-to-hire-an-seo-specialist-.png)
