What Does HTTPS Page Has Internal Links to HTTP Issue Mean?
The issue “HTTPS page has internal links to HTTP” refers to a scenario where a webpage loaded over a secure connection contains links to resources (such as images, stylesheets, scripts, or other pages) that use the non-secure protocol. This can cause several problems:
Security Risks
Mixing secure (HTTPS) and non-secure (HTTP) content can expose users to security risks. For example, an attacker could potentially intercept and modify the non-secure content, compromising the security of the entire page.
Browser Warnings
Modern web browsers often warn users when a secure page includes non-secure content. This can create a poor user experience and reduce trust in the website.
SEO Impact
Search engines may downgrade the ranking of pages that mix secure and non-secure content, as it indicates potential security vulnerabilities.
Content Blocking
Some browsers will automatically block non-secure content on a secure page, leading to broken functionality or missing elements on the page.
How to Check the Issue
Using any browser is enough to check the issue. Open the source code of the flawed page. To do this, click the right mouse button at any spot of the page and choose “browse the code” option, or apply an online tool https://codebeautify.org/source-code-viewer
Find the links using the Hypertext Transfer Protocol Secure protocol in the page’s code.
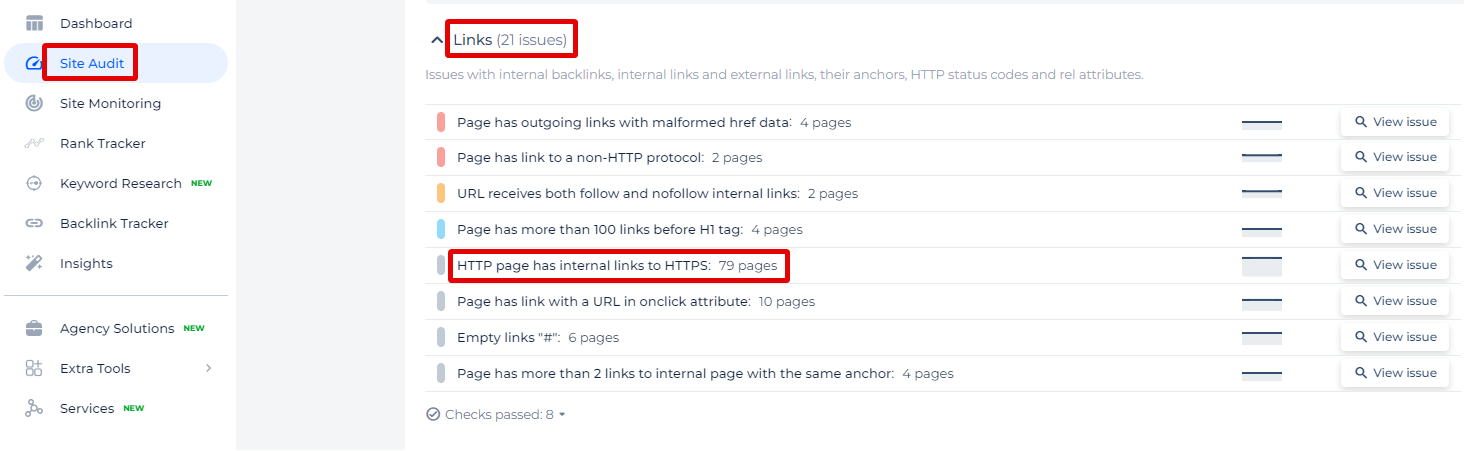
The Sitechecker SEO tool provides an in-depth analysis to identify specific areas of your website that need attention for optimal performance. One such issue the tool can pinpoint is when an “HTTP page has internal links to HTTPS.” This might seem like a minor detail, but it’s crucial for a consistent, secure user experience and can impact SEO.

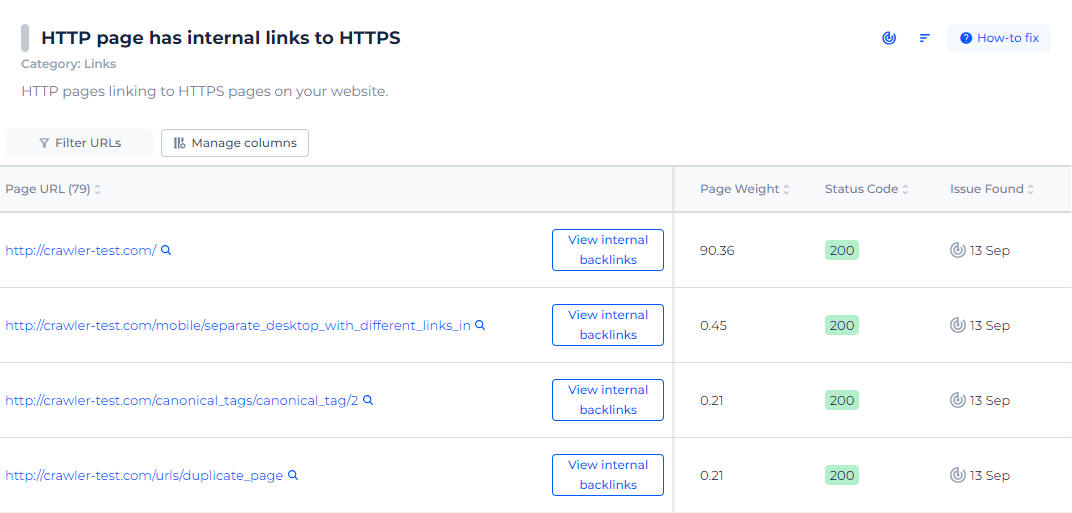
By clicking on the ‘View issue’ link in the tool, you can access a detailed report of all the HTTP pages on your site that contain links to HTTPS pages. This report doesn’t just stop at telling you the number of affected pages. It delves deeper, showing you:
The exact URL of the HTTP page that contains HTTPS links, allowing you to locate and review the page directly.
Page Weight, which helps you understand the significance of each page within your site’s architecture.
Status Code indicating the current HTTP status of the page, so you know whether the page is live, redirected, not found, etc.
Issue Found Date, giving you a timeline of when the issue was first detected, helping you track changes over time.

Audit Your HTTP & HTTPS Links!
Identify HTTP pages with HTTPS links using our comprehensive SEO Audit Tool.
How to Fix This Issue
To fix the issue where a secured page has internal links to unsecured, follow these steps:
1. Update Internal Links
Ensure all internal links within your website use HTTPS instead of HTTP.
Manual Update
Manually review your HTML code and update any issued links.
<!-- Before -->
<a href="http://example.com/page">Visit our page</a>
<!-- After -->
<a href="https://example.com/page">Visit our page</a>
Automated Update
Use search and replace functionality in your text editor or integrated development environment (IDE) to replace http:// with https://.
2. Update External Resource Links
Ensure that external resources like images, stylesheets, and scripts are loaded over HTTPS.
<!-- Before -->
<img src="http://example.com/image.jpg" alt="Image">
<link rel="stylesheet" href="http://example.com/style.css">
<script src="http://example.com/script.js"></script>
<!-- After -->
<img src="https://example.com/image.jpg" alt="Image">
<link rel="stylesheet" href="https://example.com/style.css">
<script src="https://example.com/script.js"></script>
If the external resource does not support secure protocol, consider:
- Finding an alternative resource that supports HTTPS.
- Hosting the resource locally on your server.
3. Use Relative URLs
When linking to resources within the same domain, use relative URLs. This ensures that the protocol used is consistent with the current page’s protocol.
<!-- Instead of -->
<a href="http://example.com/page">Visit our page</a>
<!-- Use -->
<a href="/page">Visit our page</a>
4. Update CMS Settings
If you are using a Content Management System (CMS), update its settings to ensure it uses secure protocol for all links and resources.
WordPress Example
- Go to Settings > General.
- Update the WordPress Address (URL) and Site Address (URL) to use secure protocol.
- Install a plugin like Better Search Replace to update all URLs in your database from HTTP to HTTPS.
5. Search and Replace in Database
If your website content is stored in a database, perform a search and replace to update all non-secure links to secure ones.
Using SQL Query
Execute an SQL query to update the URLs in the database.
UPDATE table_name
SET column_name = REPLACE(column_name, 'http://', 'https://');
Using Tools
Use tools like WP-CLI for WordPress to perform a search and replace across the entire database.
wp search-replace 'http://example.com' 'https://example.com'
6. Update Hardcoded Links in Code
Review your codebase for hardcoded HTTP links and update them to HTTPS.
Search and Replace in Codebase
Use search and replace functionality in your text editor or IDE to find and replace all instances of http:// with https://.
7. Test Your Changes
After making these changes, test your website thoroughly to ensure all links and resources are now using HTTPS.
Example Fix
Before Fix:
<a href="http://example.com/page">Visit our page</a>
<img src="http://example.com/image.jpg" alt="Image">
<link rel="stylesheet" href="http://example.com/style.css">
<script src="http://example.com/script.js"></script>
After Fix:
<a href="https://example.com/page">Visit our page</a>
<img src="https://example.com/image.jpg" alt="Image">
<link rel="stylesheet" href="https://example.com/style.css">
<script src="https://example.com/script.js"></script>
By following these steps, you can resolve the issue of having internal links to HTTP on your HTTPS pages, thereby enhancing your website’s security and user experience.