Testing your website is essential for a successful search engine optimization strategy. You need to ensure that the code you send to your users works as planned. Use the IFrame test, which will help you check whether a particular URL has an IFrame code.
And while unit testing is a basic part of any testing plan, it’s not the only solution. Among other things, you should make sure you test the site at high levels of integration. A good test plan assumes that you have tested your entire website when integrated with the full production system.
Normally, website owners use iframes to insert external media into websites. The content on the page will be optimized for SEO well and help you attract more users and traffic to your site. Plus, the website owners can add extra content from other sources without resorting to duplication.
This article will explain how you can use our free iFrame Test Tool to optimize your site for search engines.
What Is iFrame
An IFrame (Inline Frame) is an HTML document in another HTML document. The IFrame is an embedded image so that it can have its scrollbar. Website owners and web admins use the IFrame HTML tag to insert media from another source. For example, it might insert ads or videos from a video platform.
The Frame element was more popular before the rise of jquery and JavaScript (JS). Nevertheless, the element still plays an important role on the web. If you use an Inline Frame to embed content from other sources into your website pages, you need to ensure that the element acts as intended. To do this, you can use our Free IFrame Test.
IFrame allows you to embed a familiar frame or separate HTML documents to different pages in a web page without using the <iframe> tag. And then, a demonstration of content from a different URL appears on the web page. Free IFrame Test helps you analyze whether a certain URL contains embedded IFrame code.
iFrame Tester: a Step-by-Step Guide
This element can significantly affect the optimization of your site for search engines because search engine robots cannot handle index frames correctly. In the end, this can lead to pages on your site not being recognized and not helping your content rank. You can use frames safely, but it’s worth controlling the number of frames or avoiding them altogether if possible. The iFrame Tester will be a friendly tool to control this element on your site pages.
How do the frame element features benefit your site’s users? It means testing as it appears in the actual Chrome browser. When you’re done with testing iframe content, you can go back to the web page’s root.
Let’s see how you can use our Free IFrame detector to test and load elements on your site pages or your competitor’s sites.
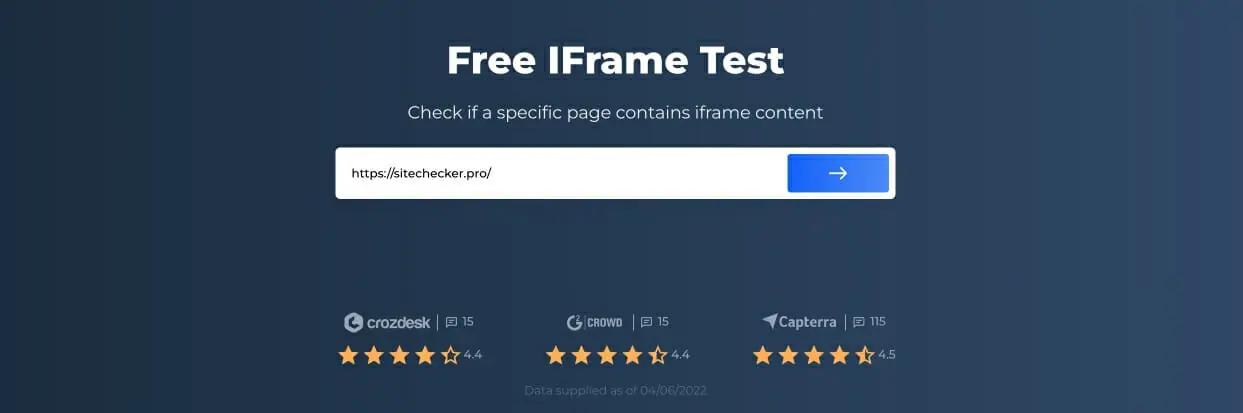
Step 1: Insert your URL
To show you how the tool works, we decided to turn to the example of our site, https ://sitechecker.pro. To start scanning, just enter the link of interest page in the empty field and click the blue arrow button. You will start the scan and get the results.

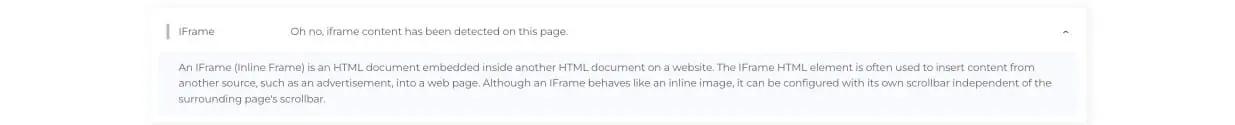
Step 2: Interpreting the iFrame checker results
After the script is complete, you will view whether the program has detected iframe content on your page.

Cases When iFrame Testing is Needed
And now, let’s break down a few examples where using a Free IFrame Test will be useful to simplify your tasks.
- If you embed content from other sources using an Inline Frame element, you should check whether you use this code element correctly.
- Turn to the tester if you use a lot of Frame elements and want to control their number on your site pages.
Iframe code analysis is not enough to optimize your site for search engines!
Check not only whether a particular URL has an IFrame code but make a full audit to find out and fix your technical SEO.
What are the other ways to check iFrame?
When does the iFrame problem occur?
- The site used an advertising tag in the location without running the iframe solution.
- The site used a JavaScript ad tag in a location surrounded by an iframe without an iframe solution.