What is a Parse Error in CSS?
A parse error in CSS arises when the CSS code written by the developer contains syntax or other errors that the browser’s CSS parser cannot understand or interpret. When the parser encounters such problematic code, it fails to process it correctly, leading to a parse error.
To put it more simply: think of CSS as a language and the browser as an interpreter. If you were to use a word or phrase that the interpreter didn’t recognize while translating a language, they’d be confused. Similarly, when you introduce elements in your CSS code that the browser’s interpreter (the parser) doesn’t recognize, it results in a parse error.
Some common causes of parse errors include:
- Typographical errors such as misspelled properties or values.
- Incorrect syntax, such as forgetting a closing brace or semicolon.
- Using properties or values that are not supported by the specific browser or version.
- Introducing values that aren’t permitted for a specific property.
It’s crucial to understand and rectify parse errors. Leaving them unaddressed can lead to unexpected visual results on a website or even render some parts of a webpage unusable or visually broken. Luckily, with the right tools and knowledge, most parse errors can be detected and fixed with relative ease, ensuring a seamless browsing experience for all users.
How the CSS Editor Works (or How CSS Parsing Works)
To understand how the CSS Editor or parser operates, it’s essential to first grasp the fundamentals of what parsing means. Parsing, in computer science, refers to the process of analyzing a string of symbols (in this case, CSS code) in order to understand its structure. This is akin to how we, as humans, break down sentences to understand their meanings.
Now, let’s dive deeper into the world of CSS parsing:
The CSS Syntax
CSS is composed of a series of rules that dictate how elements on a web page should be displayed. Each rule consists of a selector (which specifies which element(s) the rule applies to) and a declaration block (containing one or more declarations that assign values to properties). A typical CSS rule might look like this:
p {
color: blue;
font-size: 16px;
}Here, p is the selector, while color and font-size are properties with their respective values.
The Role of the CSS Parser
When a browser loads a webpage, it retrieves the associated CSS, either embedded within the page or linked externally. The CSS parser’s job is to read through this CSS code, understand its directives, and create a set of styling instructions for the webpage.
- Tokenizing: The parser first breaks down the CSS code into recognizable chunks, known as tokens. For instance, {, }, color, :, ;, and blue would all be tokens in the example above.
- Constructing the Parse Tree: These tokens are then assembled into a tree structure, called the parse tree, which represents the hierarchical nature of the CSS code. Each node in this tree corresponds to a part of the CSS rule.
- Creation of the CSS Object Model (CSSOM): The parse tree forms the basis for the creation of the CSS Object Model (CSSOM), which is a structured representation of the CSS rules. The CSSOM, along with the Document Object Model (DOM) of the HTML, determines the final rendered appearance of the webpage.
- Handling Errors: If the parser encounters something it doesn’t recognize or understand (like a typo or a property not supported by the browser), it will often skip that specific declaration or rule, depending on the error, and move on to the next. This is why some styling might not appear if there’s a mistake in the CSS code.
Why Parsing Matters
The efficiency and accuracy of the CSS parser significantly impact the rendering speed of a webpage. The quicker the browser can parse the CSS and construct the CSSOM, the faster the page can be rendered and displayed to the end-user. As web developers, understanding this mechanism helps in writing optimized and error-free CSS, ensuring web pages load smoothly and appear as intended.
In conclusion, the CSS parser’s role is pivotal in translating the CSS code we write into visual styles on a webpage. By understanding its mechanisms, we can better appreciate the intricacies of web rendering and improve our skills as web developers.
What Is a Parse Error in CSS?
In the intricate dance of web development, CSS (Cascading Style Sheets) choreographs the visual presentation of content on a webpage. It’s akin to the stage directions for a play, detailing how the scene should look, the positioning of actors, the lighting, and the costumes. However, sometimes, the instructions (or the CSS code) can contain mistakes, leading the browser’s ‘director’ to become confused. This confusion in understanding the CSS instructions is what we refer to as a “parse error.”
Breaking Down the Parse Error
A parse error in CSS occurs when the browser’s CSS parser encounters code that violates the standard syntax rules or introduces elements it fails to recognize. As a result, the parser is unable to process the specific segment of code, leading to potential visual inconsistencies on the website.
Think of the CSS parser as a meticulous reader, moving through each line of the CSS code. If it reads a sentence (or line of code) that doesn’t make sense due to some syntax error, it will flag it, causing a parse error.
Common Causes of Parse Errors
- Typographical Errors: Simple mistakes, such as misspelled properties, values, or even the omission of essential characters like semicolons or braces, can trip up the parser.
- Outdated or Unsupported Syntax: Utilizing CSS properties or values that have been deprecated or are not yet supported by certain browsers can lead to parse errors.
- Mismatched Braces: Forgetting to close a declaration block with a curly brace (}) or introducing extra braces can throw off the parser’s understanding of the code’s structure.
- Illegal Values: Assigning inappropriate values to properties can lead to parse errors. For instance, setting a color property with a non-color value.
- Unrecognized At-Rules: Using at-rules (like @media or @font-face) without the proper syntax or keywords can cause errors during parsing.
Implications of Parse Errors
The consequences of a parse error can range from minor visual discrepancies to significant layout disruptions. In some cases, entire blocks of CSS might get ignored, leading to a webpage that looks entirely different from the intended design.
Furthermore, parse errors can adversely affect website performance. If a browser consistently encounters errors, it can slow down the rendering process, leading to longer page load times.
Here is a video with examples: Why it’s important to parse CSS correctly:
iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/1kHuXQhbeN0?si=VRENt8-vMY2ePw4v” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share” allowfullscreen/iframe
Ways to Minimize Cases of CSS Parse Error
Web developers often encounter the daunting task of writing extensive lines of CSS to achieve a certain look and feel for a website. And with intricate coding comes the inevitability of mistakes. However, by implementing a few best practices, the likelihood of introducing CSS parse errors can be substantially reduced. Here are some strategies to consider:
1. Use Frameworks
Benefits:
- Pre-built Structure: Frameworks like Bootstrap, Foundation, and Tailwind CSS come with a predefined structure, ensuring that basic elements are less prone to parsing errors.
- Community Support: Popular frameworks have a vast community of developers. Any known issues or bugs are quickly identified and rectified, making it less likely you’ll encounter errors in the framework itself.
- Consistency: By using a framework, you ensure consistency across different parts of the website, reducing the chances of unexpected errors.
Implementation:
- Choose a framework that aligns with the website’s needs.
- Always use the latest stable version to benefit from bug fixes and improvements.
- While frameworks reduce errors, they can introduce bloat. Make sure to only use components you need to maintain performance.
2. Seek Simplicity
Benefits:
- Fewer Lines, Fewer Errors: The more concise your CSS, the lower the chances of introducing mistakes.
- Easier Debugging: Simple code is more transparent, making it easier to spot and rectify potential errors.
Implementation:
- Avoid using redundant or unnecessary CSS rules.
- Use shorthand properties where possible, like combining padding or margin declarations.
- Before adding new styles, check if similar styles already exist to prevent redundancy.
3. Structure Your CSS File
Benefits:
- Better Readability: A well-organized CSS file is easier to read, making it less prone to errors.
- Modular Approach: Segmenting your CSS allows for a modular approach, reducing the risk of overlapping or conflicting styles.
Implementation:
- Use comments to segment and describe sections of the CSS file.
- Adopt a consistent naming convention, like BEM (Block, Element, Modifier), to make it clear what each rule targets.
- Consider splitting large CSS files into smaller modules and then importing them, making management easier.
4. Use Advanced CSS
Benefits:
- Modern Techniques: Advanced CSS properties and methods can often achieve the same visual effect with less code.
- Leverage Built-in Functionalities: CSS preprocessors like Sass or Less offer variables, mixins, and functions, which can minimize repetition and errors.
Implementation:
- Utilize modern layout techniques like CSS Grid and Flexbox for cleaner, more intuitive styling.
- Adopt a CSS preprocessor for larger projects, ensuring consistent theming and reduced redundancy.
Closing Thoughts: Minimizing CSS parse errors is a mix of using the right tools, simplifying where possible, and maintaining a clear structure. By integrating these strategies, developers can ensure more reliable, efficient, and error-free styles, leading to a smoother web experience for users.
Rules for Dealing With CSS Parsing Errors
Unknown Properties
Definition: When a CSS property used in the code isn’t recognized by the CSS parser, it’s deemed as an “unknown property.”
Example:
text-warp: break-word; Here, the property “text-warp” should be “text-wrap.”
Prevention & Solution:
- Always refer to the official CSS documentation or trusted online resources to ensure you’re using correct and supported properties.
- Use linters or CSS validation tools to catch these errors before deploying.
Malformed Declarations
Definition: A declaration is malformed when its structure doesn’t conform to standard CSS syntax.
Example:
font-size: 16px color: red; The above has two properties in one declaration without a semicolon to separate them.
Prevention & Solution:
- Always ensure each property-value pair ends with a semicolon.
- Use CSS preprocessors like Sass or Less, which can help catch these errors during the compilation process.
Illegal Values
Definition: When a value assigned to a property doesn’t fit its expected range or type, it’s considered an illegal value.
Example:
width: blue; The width property expects a length value, not a color.
Prevention & Solution:
- Familiarize yourself with the expected values for each property. Resources like MDN Web Docs can be invaluable.
- CSS validation tools will often highlight these errors, making them easier to spot and correct.
At-Rules Without Known At-Keywords
Definition: At-rules provide instructions to the CSS parser. An at-rule without a recognized keyword can cause parsing issues.
Example:
@myrule {
font-size: 16px;
} Here, “@myrule” is not a standard at-keyword in CSS.
Prevention & Solution:
- Ensure you’re using at-rules that are part of the CSS specification or supported by the browsers you’re targeting.
- When using vendor-specific at-rules, always cross-check their syntax with official documentation.
Unexpected End of Style Sheet and String
Definition: This an error message arises when the CSS parser reaches the end of the stylesheet without finding expected closing brackets or when a string value isn’t closed properly.
Example:
p {
font-family: "Open Sans, sans-serif;
} The string for the font family is missing its closing quotation mark.
Prevention & Solution:
- Always pair opening and closing brackets and quotation marks.
- Use code editors with syntax highlighting. They can visually alert you to unpaired brackets or quotes, helping prevent such errors.
How to Fix a Parse Error in CSS
Parse errors in CSS can be frustrating, especially when they disrupt the layout or aesthetics of a website. However, understanding how to efficiently troubleshoot and fix these errors can save a lot of time and prevent potential headaches.
CSS Parse Error Handling
Understanding and fixing parse errors involve several steps, tools, and best practices:
| Validation Tools | Purpose: These tools check the syntax of your CSS against the standard specifications, helping to identify errors. Implementation: Tools like the W3C CSS Validator can be used. Simply input your CSS code, and the validator will return a list of errors and potential issues. Tip: Always ensure you’re validating against the correct CSS version (e.g., CSS3). |
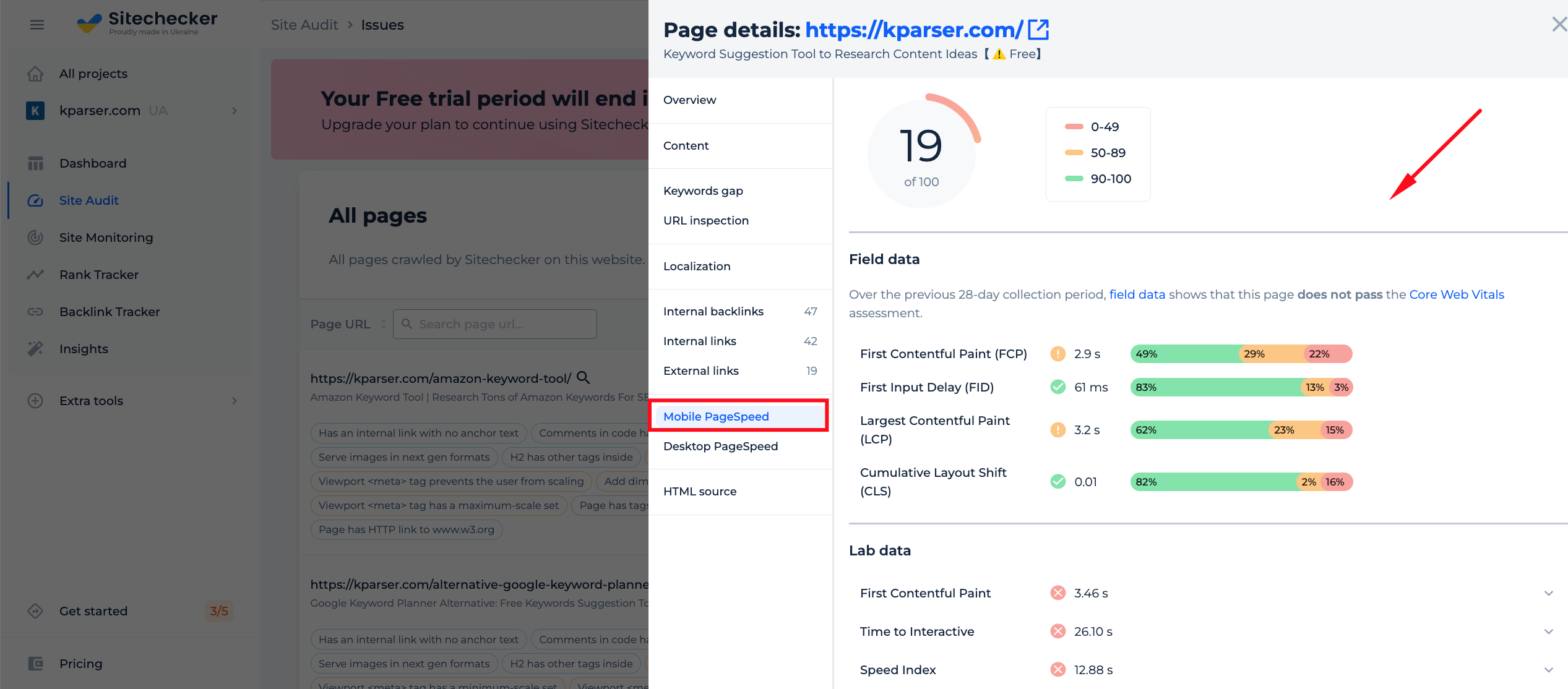
| Browser Developer Tools | Purpose: Browsers like Chrome, Firefox, and Edge come equipped with developer tools that can help pinpoint the source of a parse error. Implementation: Open the developer tools (usually F12 or right-click and select “Inspect” or “Inspect Element”). Check the ‘Console’ tab for any CSS-related errors. Hovering over or clicking these errors can often direct you to the problematic line of code. Tip: The ‘Styles’ pane in the ‘Elements’ tab also shows applied styles, making it easier to see which declarations might not be taking effect due to errors. |
| Use Descriptive Comments | Purpose: Comments can act as markers, especially in large CSS files, helping you navigate and identify sections. Implementation: Sprinkle your CSS with comments that describe sections, complex rules, or any hacks/workarounds. When an error arises, these comments can help you quickly navigate to the potential source. |
| Backup and Incremental Changes | Purpose: Maintaining backups and making incremental changes can help you quickly revert to a known good state if an error arises. Implementation: Before making major changes, save a backup. When modifying your CSS, make changes incrementally and test frequently. If an error arises, it’s easier to identify the culprit among a few lines of recent changes rather than an entire stylesheet. |
| Use a Preprocessor | Purpose: CSS preprocessors like Sass or Less can help catch errors during the compilation process, before the CSS is even loaded in a browser. Implementation: Adopt a preprocessor and leverage its features like variables, nested rules, and mixins. These tools often come with their own error-handling mechanisms, providing descriptive error messages to aid in debugging. |
| Stay Updated | Purpose: CSS, like all web technologies, evolves. New properties are introduced, and old ones get deprecated. Staying updated ensures you’re writing valid, modern CSS. Implementation: Regularly consult official documentation, such as the MDN Web Docs, to stay informed about current best practices and specifications. |
Common CSS Errors and Warnings
Even seasoned web developers can fall prey to certain common CSS errors. Being aware of these typical mistakes and knowing how to address them can significantly expedite the debugging process. Here’s a look at some of these frequently encountered pitfalls:
Forgotten Details
Definition: This encompasses errors arising from overlooked details in CSS, such as missing semicolons, brackets, or other syntactical elements.
Example:
p
color: red
} The { bracket is missing before the color property.
Solution:
- Regularly validate your CSS code.
- Use a code editor with syntax highlighting that can visually indicate missing elements.
Missed Spellings
Definition: Typos or spelling mistakes in property names, values, or selectors.
Example:
p {
font-famili: "Arial";
} Here, “font-famili” should be “font-family.”
Solution:
- Auto-completion features in modern IDEs can prevent such errors.
- Regular reviews and validations can help identify and correct them.
Multiple Choice
Definition: Accidental declaration of the same property multiple times within a single rule-set, possibly with different values.
Example:
div {
color: blue;
color: red;
} The div will take on the color red, as it’s the last declared value.
Solution:
- Use linters to spot multiple declarations.
- Stay organized and avoid redundancy in your code.
Wrong Selector
Definition: Misusing or mistargeting a selector, which leads to styles not being applied as intended.
Example:
#header p {
font-size: 20px;
}If intended for all paragraphs but mistakenly nested under #header, it will only target paragraphs inside an element with the ID “header”.
Solution:
- Always double-check your selector intentions.
- Use descriptive class and ID names to avoid confusion.
Unclosed Block
Definition: Forgetting to close a CSS rule-set with a bracket.
Example:
h1 {
font-size: 24px;
h2 {
font-size: 20px;
} The h1 rule-set is missing its closing bracket.
Solution:
- Code editors often provide visual cues for mismatched brackets.
- Validation tools can also quickly spot such errors.
Unknown Word
Definition: Using words or values in your CSS that aren’t recognized.
Example:
p {
position: middle;
} Here, “middle” is not a valid value for the position property.
Solution:
- Reference official documentation like MDN Web Docs for correct values.
- Validators will flag unrecognized terms.
Duplicated CSS Property
Definition: Declaring the same property within a selector multiple times unintentionally.
Example:
.btn {
background-color: red;
padding: 10px;
background-color: blue;
} Here, background-color is declared twice.
Solution:
- CSS linting tools can highlight such redundancies.
- Periodic code reviews and organization can help prevent such oversights.
Fix the Broken CSS Files
Fixing broken CSS files on a web page involves several steps. Here’s a systematic approach to troubleshoot and resolve the issue:
1. Check the Path to the CSS Files
Ensure that the path to the CSS files in your HTML document is correct. For example:
.btn {
background-color: red;
padding: 10px;
background-color: blue;
}
If the path is incorrect, the CSS file won’t load.
2. Verify the CSS File Location
Ensure that the CSS files are located in the correct directory as specified in your HTML.
3. Correct File Names
Check that the file names are spelled correctly and that there are no typographical errors.
4. Browser Cache
Clear your browser cache or use incognito mode to make sure you are not seeing an old version of the site.
5. Check Server Configuration
Ensure your server is correctly configured to serve CSS files. Check that there are no server-side issues (e.g., permissions or server misconfigurations).
6. Inspect Network Requests
Use the browser’s developer tools (usually F12 or right-click and select “Inspect”) to check the network requests:
Go to the “Network” tab.
Reload the page.
Look for any 404 errors or issues related to the CSS files.
7. Validate CSS Syntax
Ensure your CSS code does not contain any syntax errors. Use tools like W3C CSS Validator to validate your CSS.
8. MIME Types
Check the MIME types of the CSS files being served. They should be text/css. You can check and modify the MIME types in your server configuration.
9. File Permissions
Ensure the CSS files have the correct permissions to be read by the server. For example:
chmod 644 styles/main.css
10. Console Errors
Check the browser console for any errors related to CSS loading.
11. Cross-Origin Issues
If your CSS files are being loaded from a different domain, ensure that CORS (Cross-Origin Resource Sharing) headers are properly set up on the server where the CSS files are hosted.
Example Scenario and Fix
Suppose your CSS file is located at assets/css/style.css and your HTML is in the root directory. Ensure your link tag is correctly pointing to the CSS file:
<link rel="stylesheet" href="assets/css/style.css">
If you are hosting your site on a server and the CSS files are not loading, check the server logs for errors and ensure that the directory containing the CSS files is accessible.
Example with Correct Paths and Permissions
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="assets/css/style.css">
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>
Optimizing Web Performance: A Comprehensive Guide to the Minify CSS Code Tool

The Minify CSS Code tool is an indispensable asset for web developers aiming to optimize their website’s performance and load time. By condensing CSS code, it removes unnecessary characters, resulting in a more compact and efficient stylesheet. This process not only improves website speed but also contributes to a cleaner, more organized codebase. The tool is user-friendly, requiring developers to simply input their CSS code to receive a minified version instantaneously. It supports various CSS levels and ensures that the minified code retains its functionality. With its straightforward interface and reliable performance, the Minify CSS Code tool is highly recommended for developers looking to enhance their website’s efficiency and overall user experience.
Minimize to Maximize: Compress CSS with Ease!
Minify your CSS with SiteChecker and give your users the speed they crave.
Conclusion
CSS, though seemingly simple, can pose challenges even to experienced developers. Parse errors, typos, and misused selectors can disrupt the visual flow of a webpage, affecting user experience and potentially diminishing the perceived professionalism of a site. Yet, these challenges also offer learning opportunities. By understanding the nature of common errors and equipping ourselves with modern tools and best practices, we can create cleaner, more effective stylesheets. As with any skill, proficiency in CSS is a mix of knowledge, experience, and a touch of patience. As web technologies evolve, our approach to CSS should too, continually adapting and refining our methods for the ever-changing digital landscape.