What Does “H1 Tag Missing” Mean?
An “H1 tag missing” warning or error usually means that a webpage is missing a header 1 HTML tag. The H1 tag is crucial for both user experience and search engine optimization (SEO).
Common Reasons for Missing H1 Tags:
- Incorrect HTML Structure: Sometimes, web developers might forget to include the primary header or use it incorrectly.
- Multiple H1 Tags: Some pages might have multiple main headings, which can confuse search engines and users. Each page should ideally have only one primary header.
- CSS Styling: Sometimes, styling issues might cause the H1 tag to be hidden or not rendered correctly.
- CMS Issues: Content Management Systems (CMS) might not automatically include the main heading in the page template, requiring manual addition.
How to Check the Issue?
To check this issue, you should look through the page’s source code. If the site is created with the help of WordPress, right-click on a blank space of the page and select “View page source”.
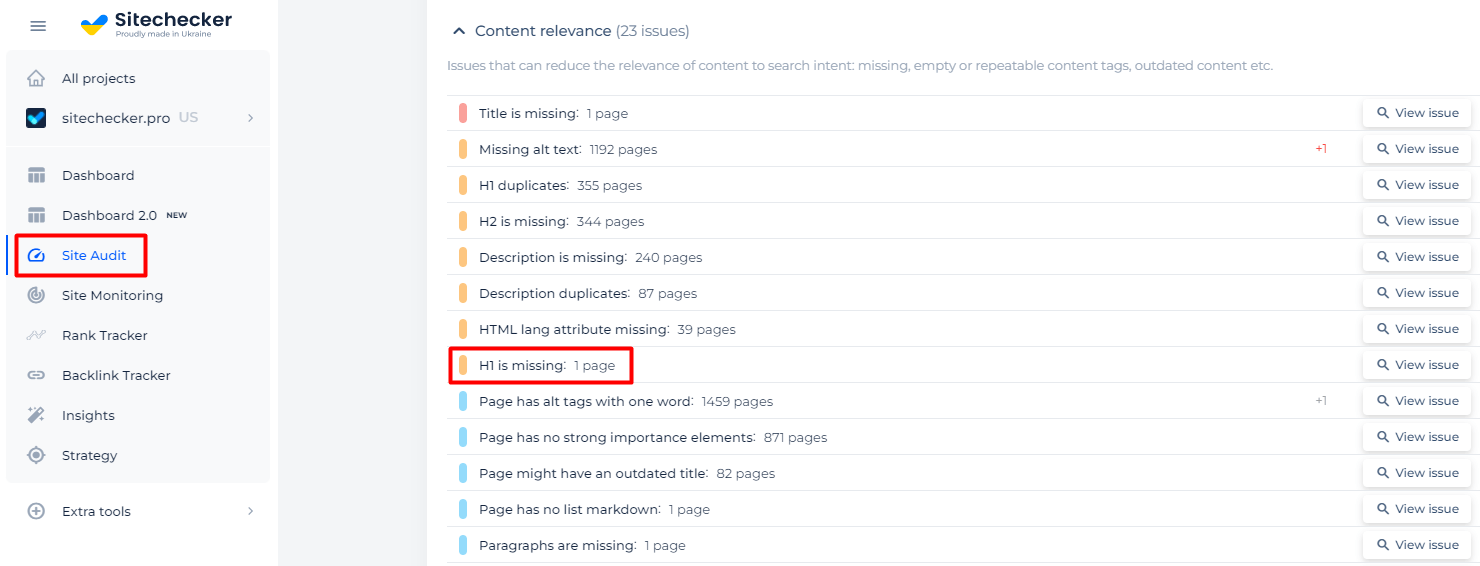
To simplify this task, just use Sitechecker to find all pages without H1 on your site.

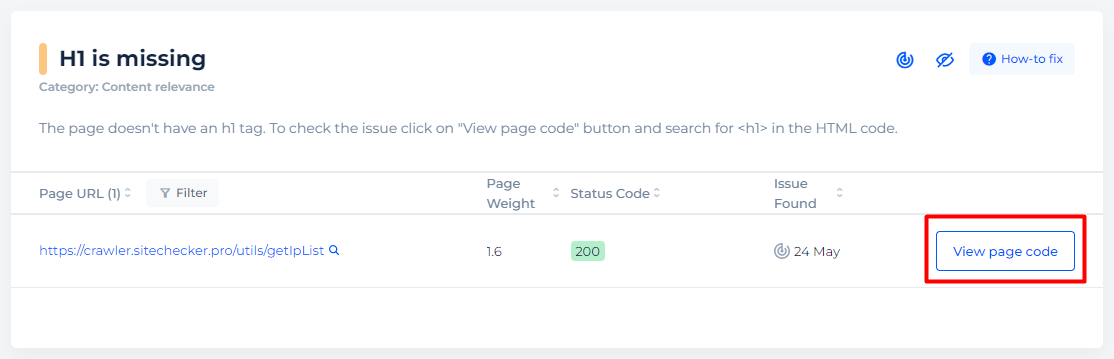
After the audit, you will receive a list of pages with H1 missing. Feel free to use “View page code” feature.

Detect pages where H1 is missing
Crawl the website to collect all pages that have no H1 tags
How to Fix the Issue?
1. Add the H1 Tag
Once you’ve identified the pages that lack a main heading, you can add it to the HTML of those pages. The H1 tag should clearly describe the main topic of the page.
2. Ensure Only One H1 Tag per Page
Each page should ideally have a single primary header to avoid confusion for search engines and users. If there are multiple main headings, modify the structure so that only the primary heading is an H1 tag, and other subheadings use H2, H3, etc.
3. Check and Update CMS Templates
If you are using a Content Management System (CMS), ensure that your page templates include an H1 tag by default. You might need to edit the template files or use a visual editor, depending on the CMS.
For WordPress
- Edit the Template: Go to the theme editor (Appearance > Theme Editor).
- Locate the Template File: Open the template file where the main content is defined (e.g., single.php, page.php).
- Add the H1 Tag: Ensure the main heading is wrapped in an H1 tag.
<article>
<h1><?php the_title(); ?></h1>
<div><?php the_content(); ?></div>
</article>
4. Test and Validate
After making changes, test your pages to ensure the main header is correctly implemented and visible. Inspect the element to confirm the H1 tag’s presence. Re-crawl your site to check for the issue’s resolution. Use tools like WAVE or Axe to ensure accessibility compliance.