What Does “Capital Letters in URL” Mean?
Capital letters in a URL (Uniform Resource Locator) mean that the link includes uppercase letters within its address. URLs are used to specify addresses on the web. Here are some key points about capital letters in URLs:
Domain Names
The domain name part of a web address (e.g., “www.Example.com”) is not case-sensitive. “www.example.com” and “www.Example.com” are considered the same.
Path, Query, and Fragment
The path (e.g., “/AboutUs”), query parameters (e.g., “?Search=Hello”), and fragment identifiers (e.g., “#Section2”) of a URL are case-sensitive. “/AboutUs” and “/aboutus” are treated as different URLs.
For SEO purposes, it’s generally recommended to use lowercase letters in URLs because it avoids confusion and ensures consistency. Different capitalizations can lead to duplicate content issues, which might impact search engine rankings.
For readability, capital letters can sometimes make the address easier to read and understand, especially for long and descriptive URLs.
While capital letters in the domain name are treated the same regardless of case, paths, queries, and fragments in a URL are case-sensitive. Using consistent lowercase letters is a best practice for SEO and usability.
The issue of capital letters in addresses causing problems can be triggered by several factors. Here’s a detailed look at what can lead to such issues:
Inconsistent URL Naming Conventions
When different parts of a website or different people managing the site use inconsistent conventions for web addresses, it can result in URLs with different capitalizations pointing to the same content or different content.
Server Configuration
Some web servers (like those running on Linux/Unix) treat URLs as case-sensitive by default. This means “example.com/Page” and “example.com/page” are considered different addresses. If the server is not configured to handle case insensitivity, users might encounter 404 errors or be directed to different pages based on capitalization.
On the other hand, servers running on Windows typically treat URLs as case-insensitive, which can mask the issue but still lead to inconsistencies when content is moved between environments.
Linking Practices
If internal or external links to the site use different capitalizations for the same URLs, it can lead to issues. For example, one link might be to “example.com/AboutUs” while another is to “example.com/aboutus”. This can confuse both users and search engines.
SEO and Duplicate Content
Search engines treat URLs with different capitalizations as different pages. If “example.com/AboutUs” and “example.com/aboutus” both exist, search engines might see this as duplicate content, which can dilute the ranking power of the page and potentially lead to lower search engine rankings.
User Bookmarks and Sharing
Users who bookmark pages or share URLs might use different capitalizations. If the website does not handle these variations properly, it can result in broken links or confusion.
Content Management Systems (CMS)
Some CMS platforms or plugins might generate URLs with inconsistent capitalizations based on how titles and paths are entered by users. This can lead to multiple versions of addresses being indexed by search engines.
How To Check the Issue
Although not entirely bad, one of the major drawbacks of capital letters in URLs is they could result in multiple pages with the same content. For a developer, one way to check if there are capitalized characters in a string in JavaScript is to check if certain sets of codes are in the right places.
Another way would be accessing the site. Since there are instances, especially depending on your server, when URLs with capital letters end up in error pages, you can easily identify if the use of capital letters is appropriate.
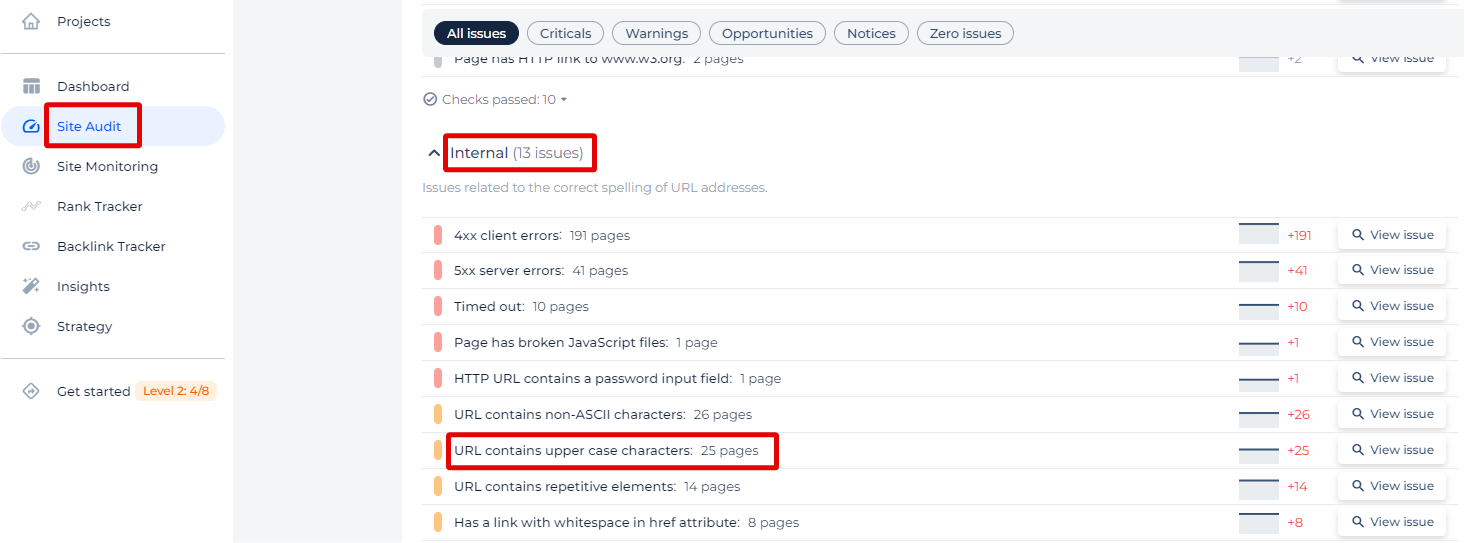
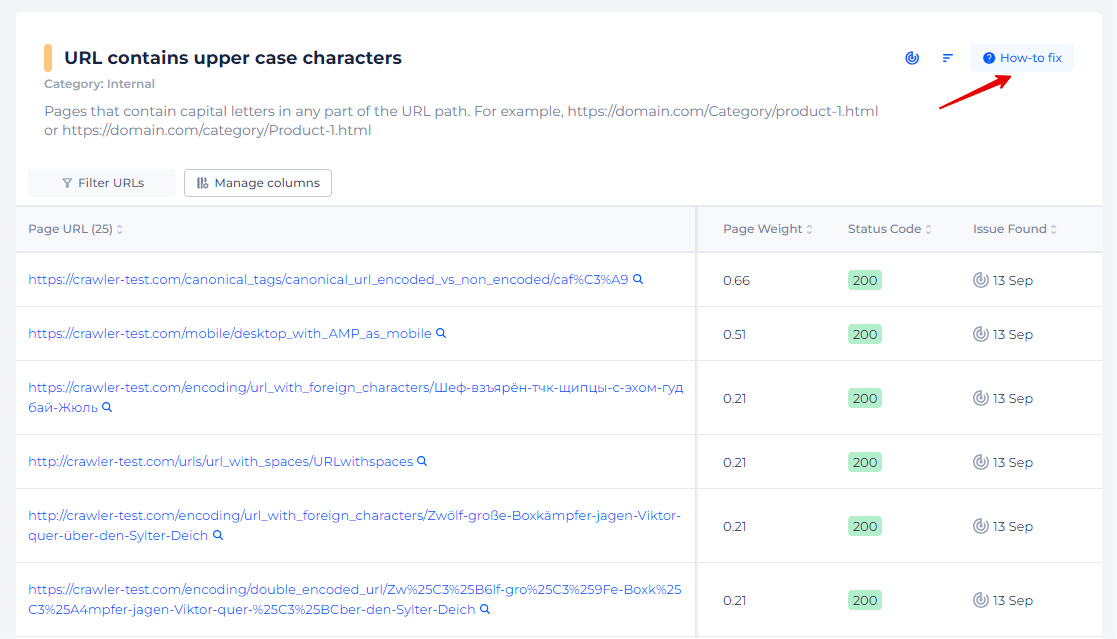
Anyway, Sitechecker’s advanced tool efficiently detects URLs containing upper-case characters, ensuring your website adheres to best SEO practices for uniformity and search engine friendliness.

Digging deeper into an issue reveals a list of impacted links along with guidance on resolving them effectively.

Check for Capital Letters in URL Errors Now!
Use our Sitechecker Audit Tool to swiftly identify and resolve any URL capitalization problems.
How to Fix the Issue
To fix issues related to capital letters in web addresses, follow these steps:
1. Standardize URL Structure
Decide on a URL structure convention, such as using all lowercase letters. Ensure that everyone involved in content creation and site management is aware of and adheres to this convention.
2. Configure the Web Server
Set up URL rewriting rules on your server to redirect all variations of link capitalization to a standardized format.
Apache: Use .htaccess with mod_rewrite:
RewriteEngine On
RewriteMap tolowercase int:tolower
RewriteCond %{REQUEST_URI} [A-Z]
RewriteRule (.*) ${tolowercase:$1} [R=301,L]
Nginx: Use a rewrite rule in the server block:
server {
...
location / {
if ($request_uri ~* [A-Z]) {
return 301 $scheme://$host$uri;
}
}
}
Ensure that the server treats URLs case insensitively if possible, though this might be limited by the operating system.
3. Implement 301 Redirects
Set up 301 redirects from any non-standard link variations to the preferred format. This ensures users and search engines are directed to the correct URL and preserves SEO value.
Redirect 301 /AboutUs http://www.example.com/aboutus
4. Use Canonical Tags
Add canonical tags in the HTML head section of your pages to indicate the preferred URL to search engines.
<link rel="canonical" href="http://www.example.com/aboutus" />
5. Regular Audits
Use Sitechecker to identify and fix URL capitalization issues. Regularly check for and fix broken or inconsistent links within your site.
6. Manage Internal and External Links
Ensure that all internal links on your site use the standardized URL format. Contact webmasters of sites that link to your site with incorrect address capitalizations and request updates.
7. Content Management System (CMS) Settings
Configure your CMS to generate URLs in the standardized format. This might involve settings adjustments or plugins/extensions that enforce lowercase addresses.
8. Educate and Train
Train your team on the importance of URL consistency and the established conventions to prevent future issues.
9. Monitor and Maintain
Regularly monitor site’s URLs for any deviations from the standard convention and take corrective actions as needed.