What is the Largest Contentful Paint (LCP) Test?
The LCP Speed Test by Sitechecker quantifies the loading time for the largest content elements on a webpage, such as substantial images or text blocks, until they are visible. Additionally, it offers insights into the perceived loading speed of a website or specific webpage through Core Web Vitals metrics. To improve the speed of these significant content elements, the tool provides targeted recommendations.
How the LCP Checker can help you?
Detailed LCP Measurement: measures the time taken for the largest content element on a webpage (such as a large image or text block) to load, provides users with a clear metric of a webpage’s loading speed.
Benchmarking Against Core Web Vitals: evaluates the Largest Contentful Paint (LCP) metric in the context of Core Web Vitals, which are a set of specific factors that Google considers important in a webpage’s overall user experience.
Actionable Recommendations for Optimization: after the LCP measurement, the tool provides specific, actionable recommendations for reducing the load time of the largest contentful element. These suggestions might include technical optimizations such as image compression, using next-gen image formats, lazy loading offscreen images, and removing or deferring non-critical JavaScript and CSS.
Key features of the LPC Practice Test
Unified Dashboard: consolidates various data points and metrics, such as website performance, ranking tracking, backlink profiles, and overall website health, into a single, easily navigable dashboard. This integration simplifies the monitoring and analysis process, making it more efficient to oversee different aspects of SEO from one place.
User-friendly Interface: approachable design ensures that users of all levels can navigate and utilize the tool effectively, enhancing their SEO workflow regardless of their experience.
Complete SEO Toolset: includes thorough on-page SEO audits, precise keyword tracking, detailed backlink analysis, and consistent website rank tracking. This broad spectrum of tools ensures comprehensive coverage of all necessary SEO activities, providing a one-stop solution for effective website optimization.
How to Use the Google LCP Test
Input the URL you want to evaluate and click “Test LPC”. The tool effortlessly analyzes the page’s performance, suitable for checking an entire domain or just a single page.

Test Website for Largest Contentful Paint
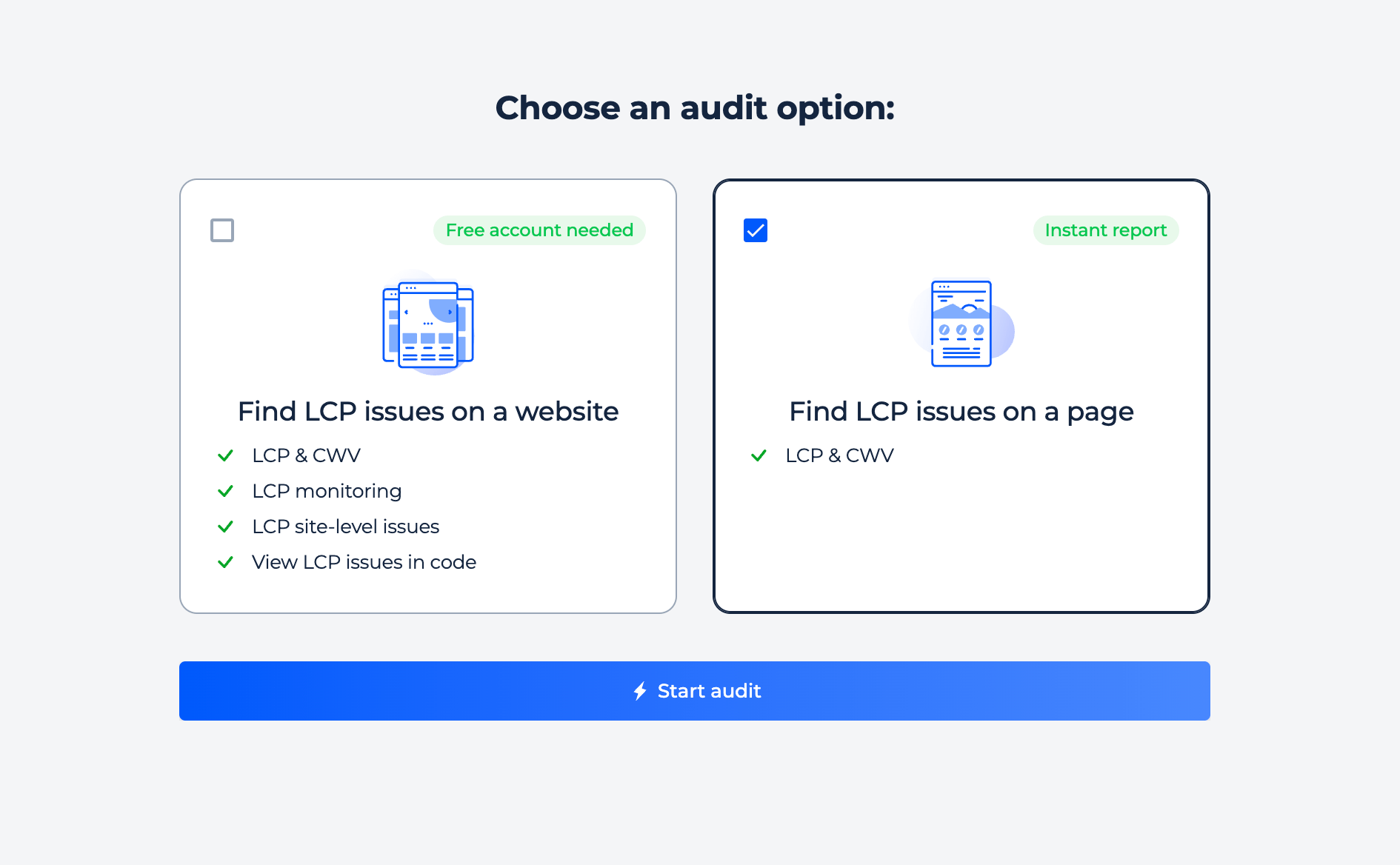
Step 1: Enter your URL to examine LCP metrics. Choose ‘Find speed issue on a website’ from the selector and initiate the audit

Step 2: Receiving the Result
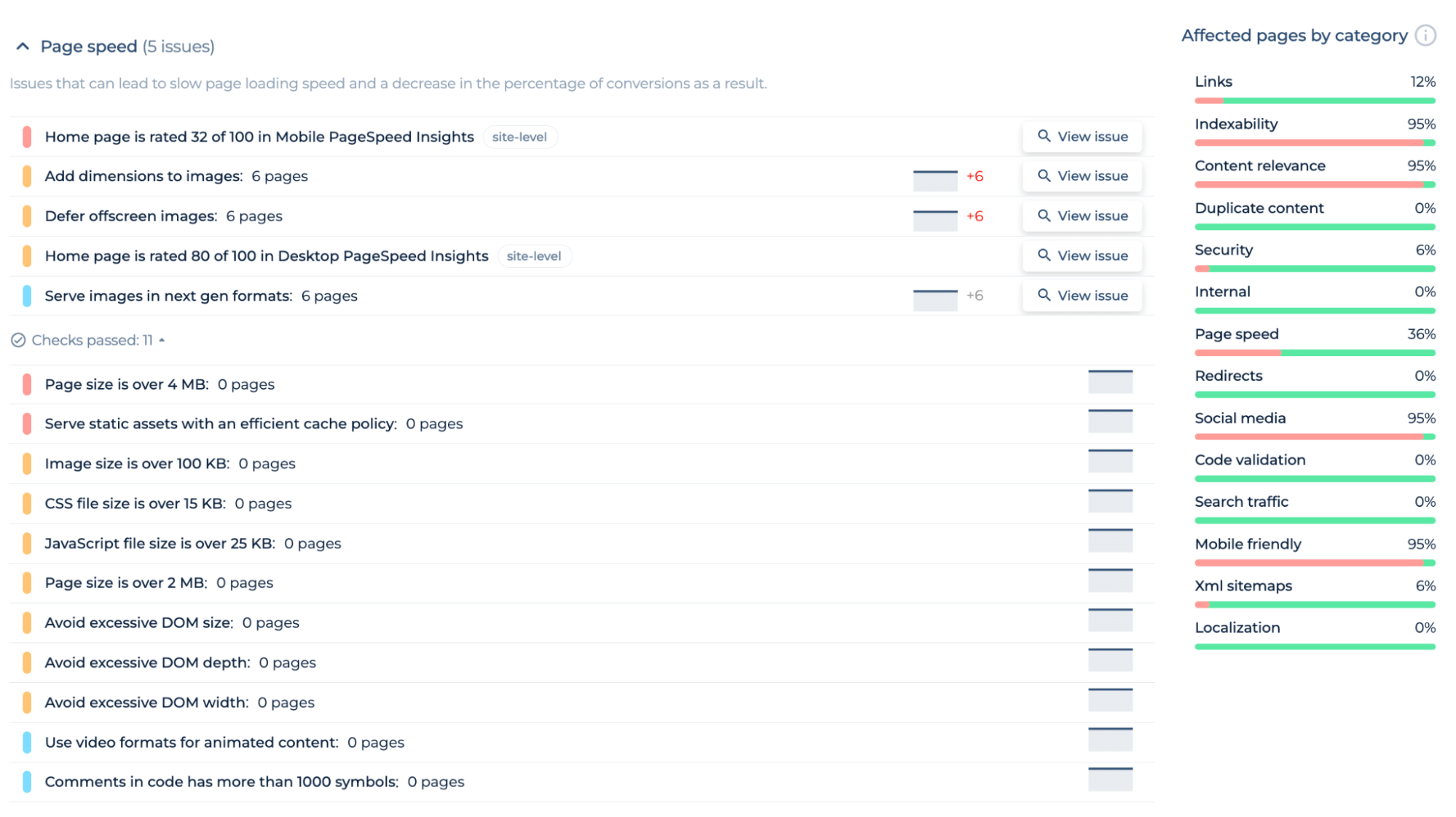
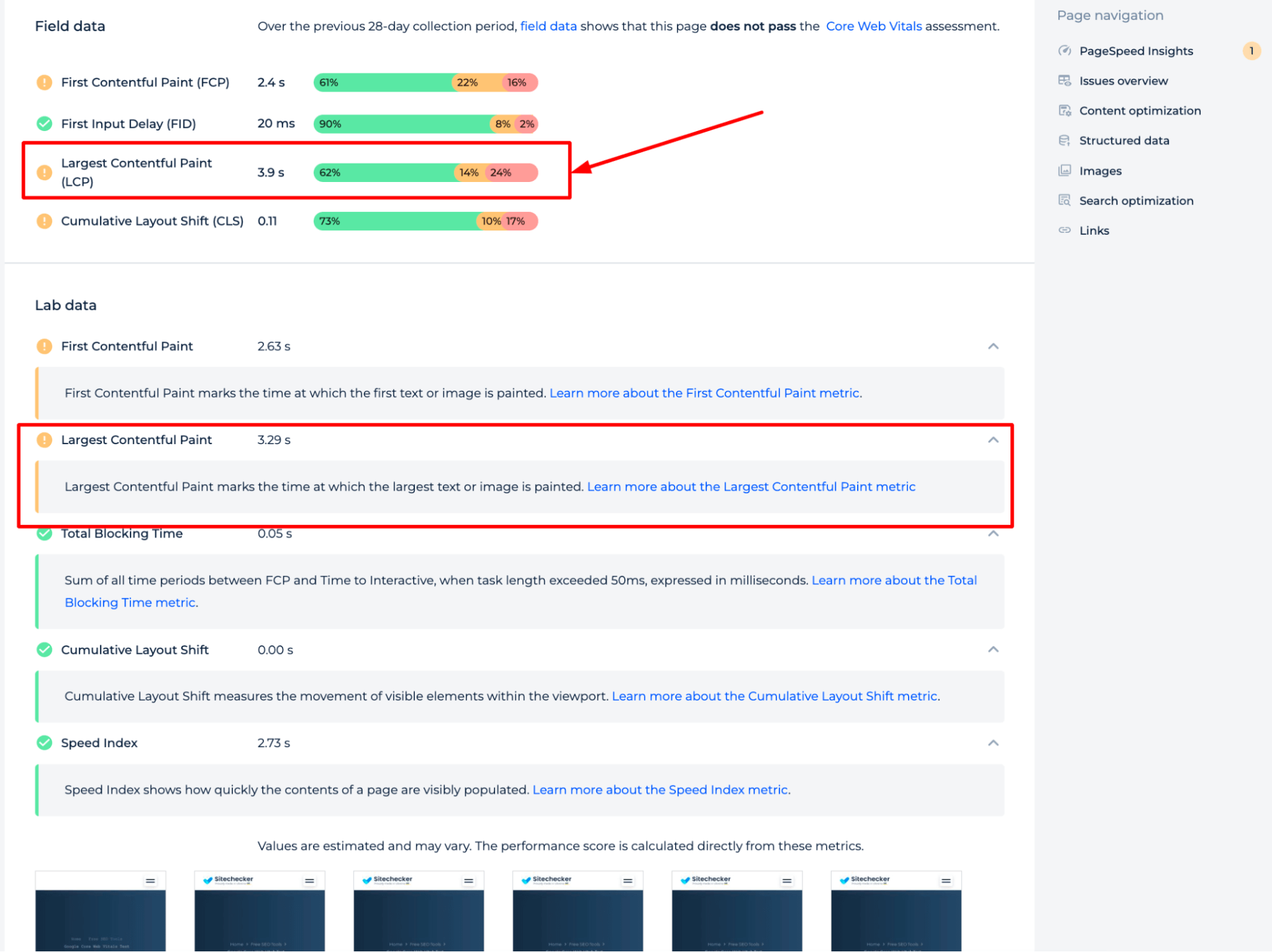
After evaluating your site, the LCP metric, a key indicator of site speed issues, is readily accessible for examination and action in your dashboard. It provides a performance rating for your homepage in the Mobile PageSpeed Insights. This rating identifies essential optimization opportunities, ranging from postponing image loading until necessary to reducing the size of the Document Object Model (DOM). Each pinpointed issue offers the potential to boost load speeds.

The tool highlights areas like improving cache efficiency, optimizing CSS, and refining JavaScript to greatly improve overall site functionality and user experience.
Additional features of the LPC Test Online Tool
The tool assesses your site’s readiness for search engine indexing, providing insights into file sizes and vital SEO elements.
More than just a measure of loading speeds, the LCP Test Tool provides a full spectrum of analytical capabilities. It scrutinizes everything from text and hyperlinks to imagery and structured data, allowing for meticulous enhancement of your SEO approach. It integrates with Google PageSpeed Insights to review your mobile site’s version and discover opportunities to boost performance. This ensures that your website is optimized to meet both search engine standards and user experience expectations.

Check the Page for the Largest Contentful Paint
Step 1: Enter your website’s URL

Step 2: Obtaining LCP Insights
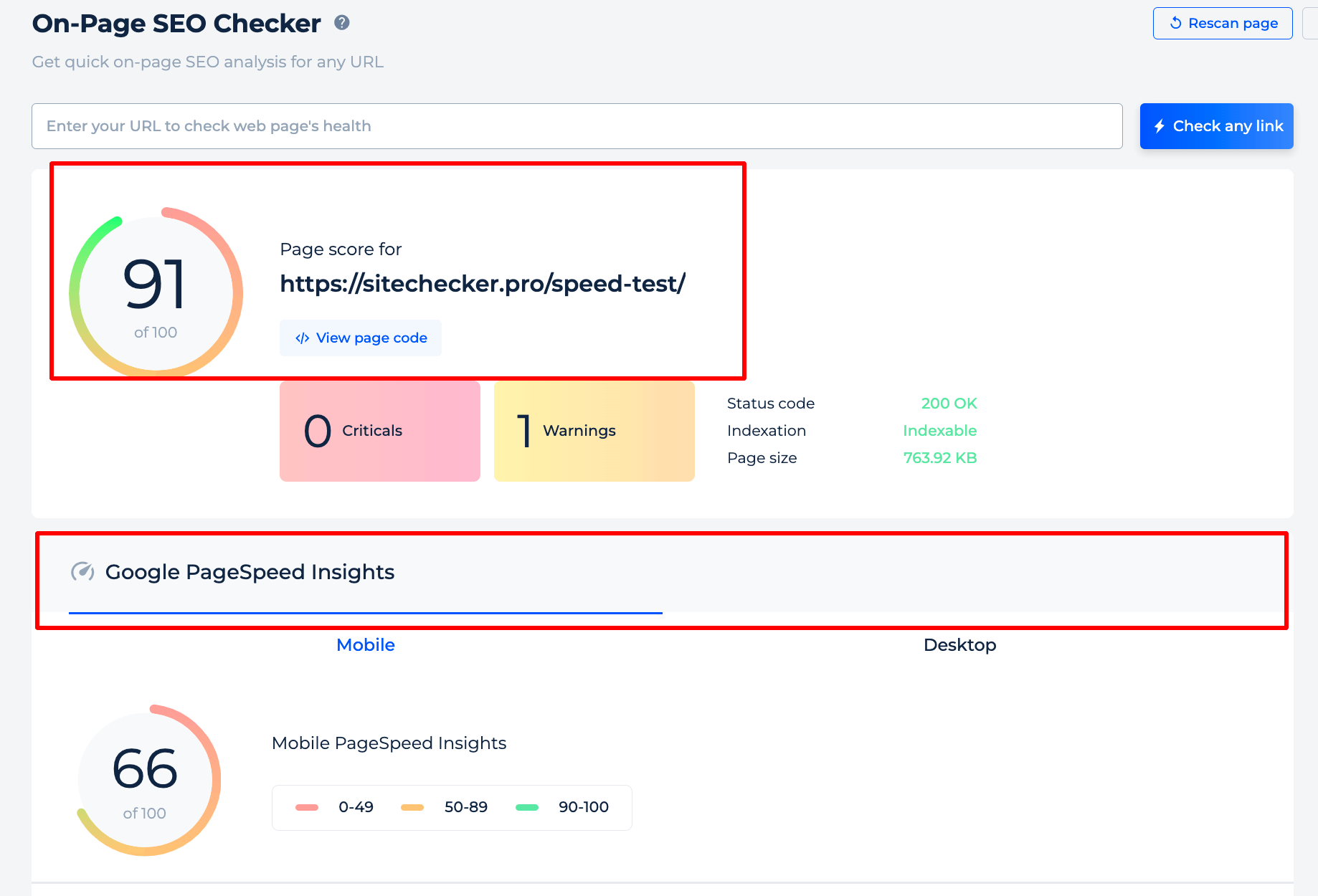
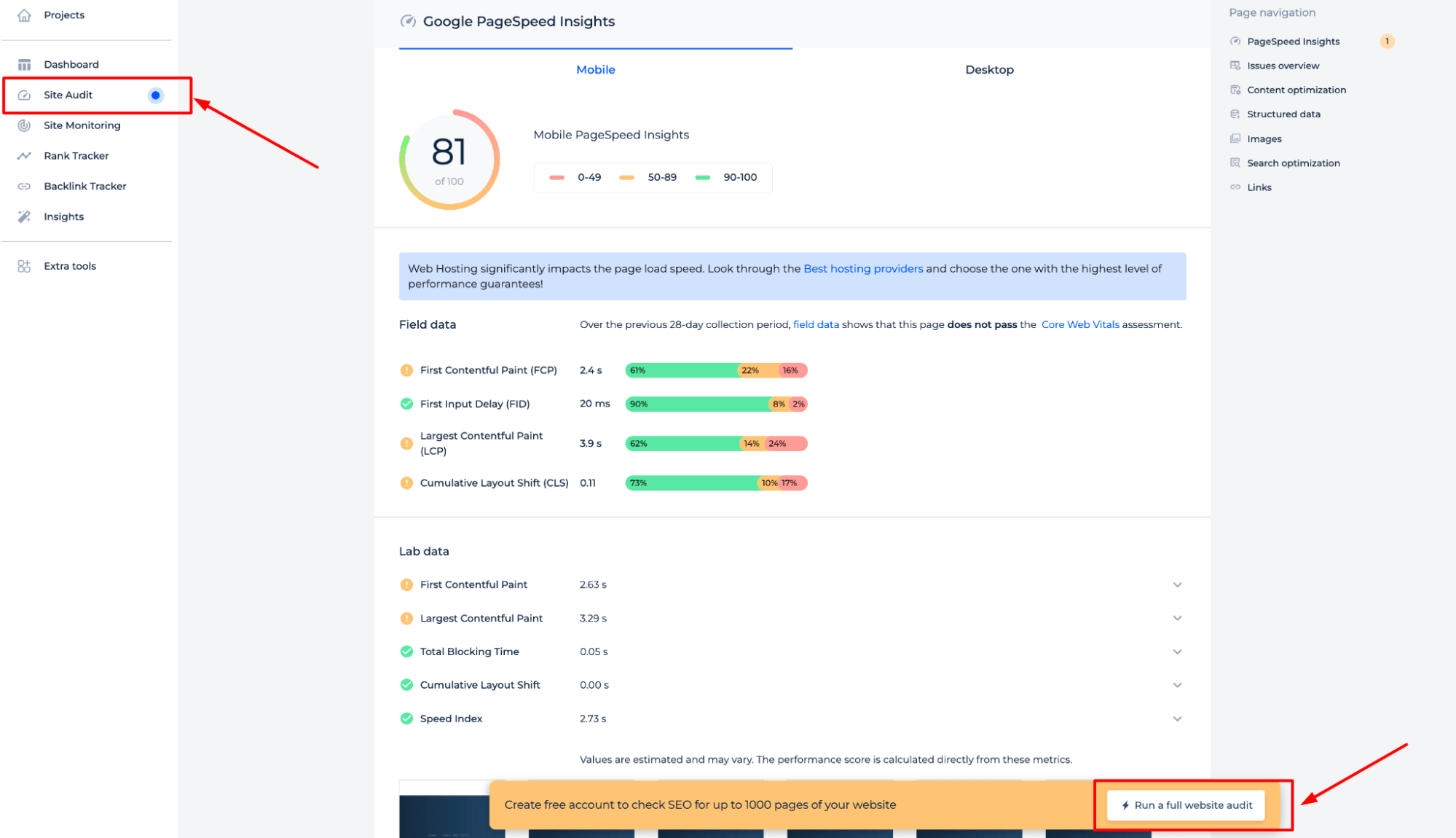
The LCP Metric Checker provides a comprehensive analysis for both mobile and desktop versions of a webpage. When you input your URL, the tool assesses your page’s health, offering a page score that reflects on-page SEO factors. For the mobile analysis, the Mobile PageSpeed Insights score is presented, giving you a quick understanding of how well your page performs on mobile devices. The same process applies to the desktop version, ensuring that you have a complete overview of your site’s performance across different platforms. Additionally, it provides a general score reflecting the technical health of the tested page.

The LCP Test Tool is designed to measure and analyze the loading performance of a page’s most substantial content elements.
Field data and lab data are two types of data presented by the tool. Field data reflects real-world user experiences over a previous 28-day collection period, while lab data is generated in a controlled environment to provide immediate and reproducible results. The LCP metric is a part of the Core Web Vitals, a set of specific factors that Google considers essential for a webpage’s overall user experience.
When the LCP Test Tool is utilized, it not only measures the LCP but also identifies where a webpage stands in relation to Core Web Vitals standards. If the webpage does not meet these standards, the tool suggests actionable optimizations. These may include strategies to improve loading times, such as modifying image sizes, employing more efficient coding practices, or adjusting the rendering sequence of page elements.

Keep in mind that auditing a single page may not significantly improve your website’s SEO standing. For a thorough analysis, opt for “Run a full website audit.” This feature is outlined at the beginning of our guide, where we describe the insights you’ll gain from an extensive site review.
Furthermore, we encourage you to explore the “Site Audit” section to start our demo project. This step offers you the opportunity to fully engage with the tool’s functionalities and acquire crucial understanding of your website’s overall performance.

Additional features
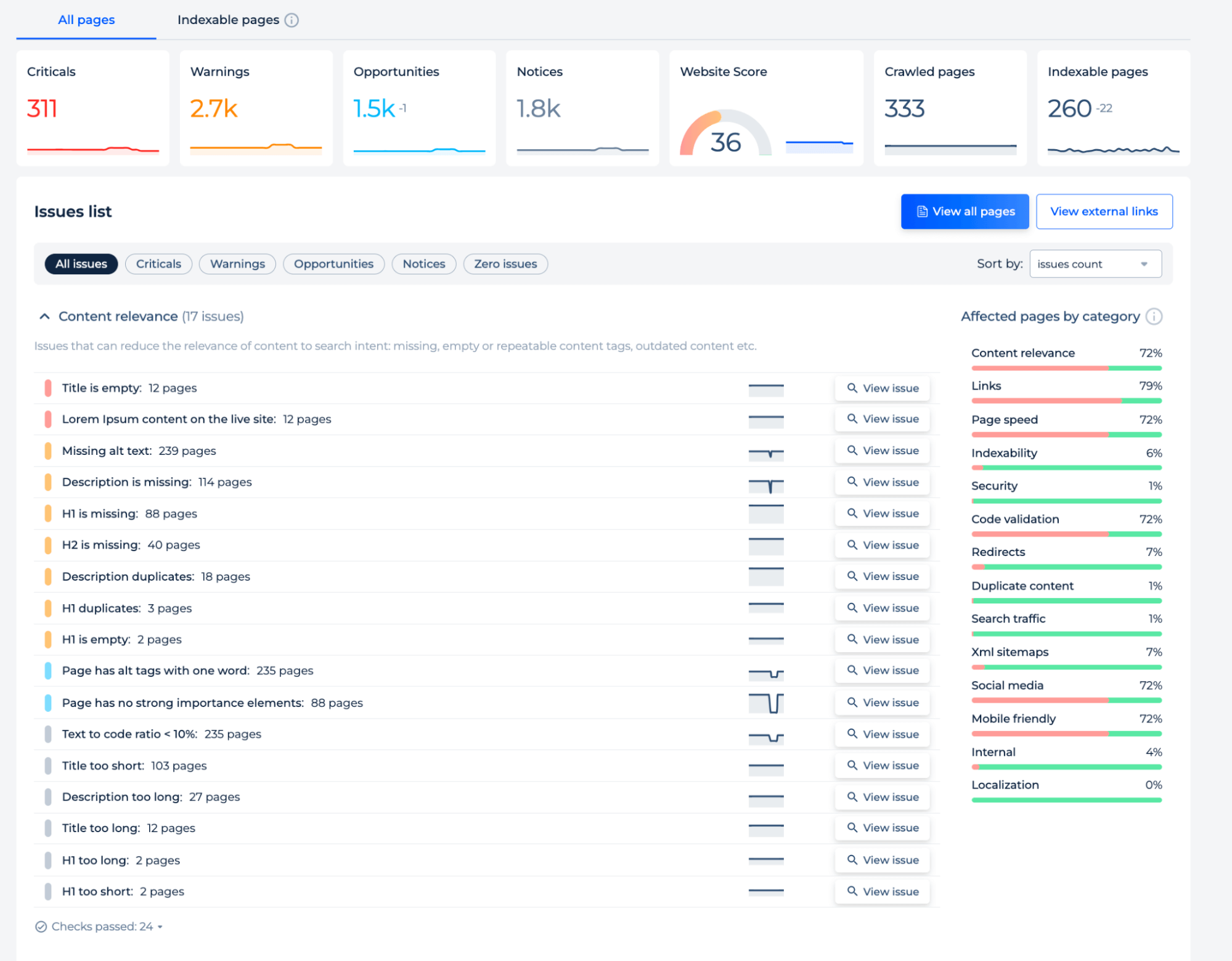
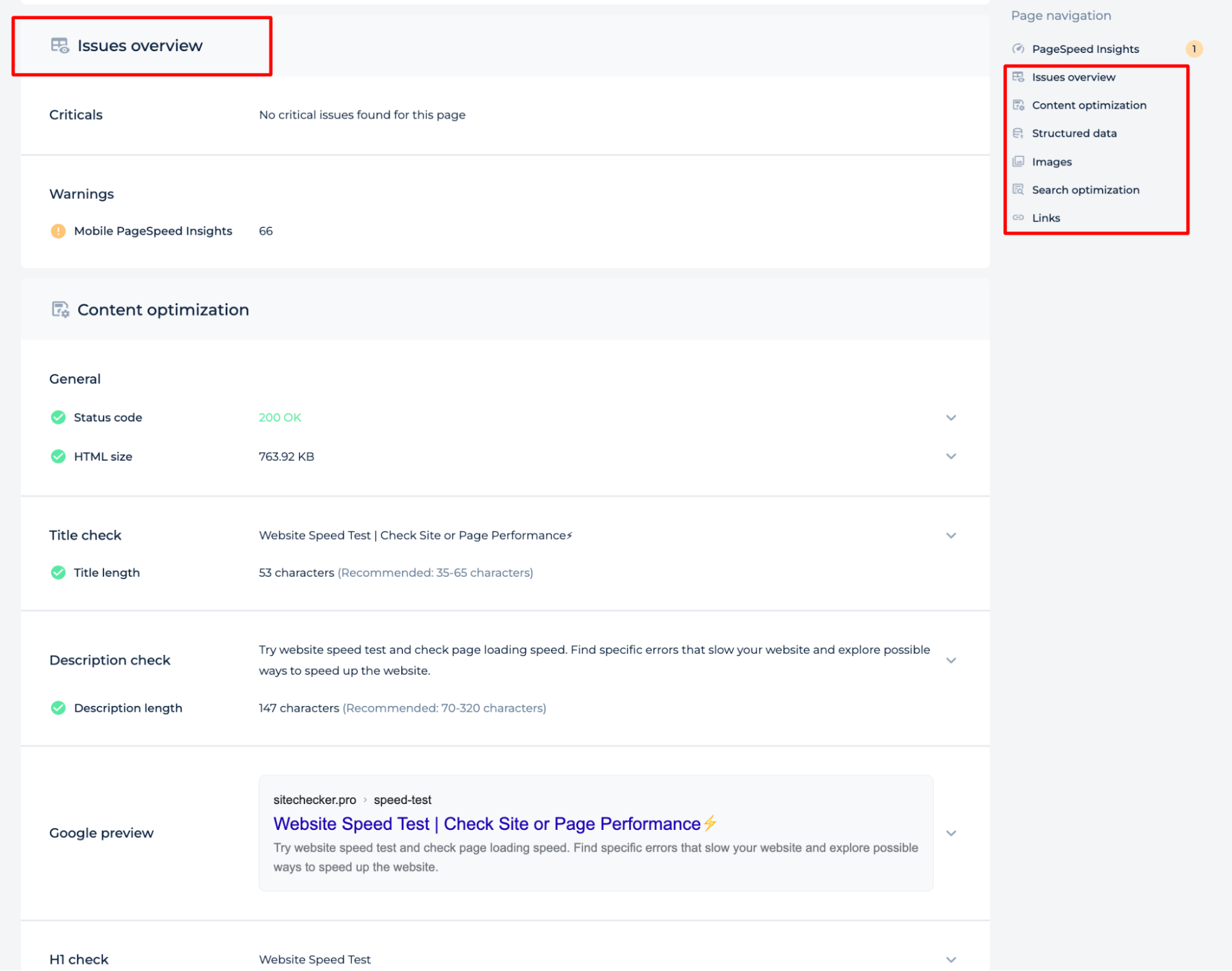
The LCP Metric Checker offers a detailed ‘Issues Overview’ feature that provides a comprehensive snapshot of your webpage’s technical and SEO-related health. Within this section, you can view critical issues, if any, and warnings that may affect your site’s performance. It also includes a ‘Content Optimization’ panel, which assesses general aspects like status code and HTML size, along with SEO elements such as title and description lengths.
This overview allows for a Google preview to see how the webpage might appear in search results, thus giving you an idea of the user’s first impression. The tool’s capability extends to evaluate H1 tags, ensuring they align with best SEO practices. These functionalities combined present a robust approach to optimizing your site not just for speed but also for search engine visibility and compliance with best practices.

Final Idea
The LCP Test Tool is designed as a practical resource for LCP exam preparation, proving invaluable for website owners aiming to improve their site’s loading speeds and SEO performance. This tool not only identifies performance issues but also provides actionable guidance for enhancements. Its extensive range of tools, from SEO audits to backlink analysis, along with a user-friendly interface, ensures a streamlined optimization process for webpages.
Website owners can easily evaluate their site’s LCP by inputting a URL and applying the insights gained to optimize their site, such as through image compression and coding improvements. Capable of performing comprehensive website audits, the LCP Test Tool stands as a comprehensive solution for elevating a site’s speed, compliance with SEO standards, and overall user experience.