What is HTML Source Code Viewer?
The HTML Source Code Viewer by Sitechecker is a tool designed for inspecting and analyzing the HTML code of a website, including specific pages, to identify code validation issues. It aids in understanding web page structures, validates problems, and enhances website performance by examining the source code browsers utilize to display websites.
How the HTML Source Code Checker can help you?
Inspect HTML code: involves looking at the structure, syntax, and content of the HTML of any website page. Possibility to copy the code and find specific elements.
Identifying Issues: scan your website’s HTML to pinpoint errors or areas that need improvement.
Regular validation of HTML code health: facilitates the consistent detection of errors within the code, generates validation reports, and prioritizes errors for subsequent resolution.
Key Features of the tool
Unified Dashboard: provides a comprehensive overview of your website’s SEO health and performance metrics in one central location. It allows for easy monitoring of key indicators such as traffic analysis, backlink quality, and site speed, facilitating quick assessments and decisions.
User-friendly Interface: designed with a straightforward and intuitive interface, making it accessible to users of all skill levels. This ease of use ensures that navigating through the various features and tools is simple, enhancing the overall user experience.
Complete SEO Toolset: offers an extensive suite of SEO tools, covering everything from keyword research and on-page SEO analysis to backlink tracking and website audits. This comprehensive toolset enables you to tackle all aspects of SEO from a single platform, streamlining the optimization process for better search engine rankings and visibility.
How to Use the Tool
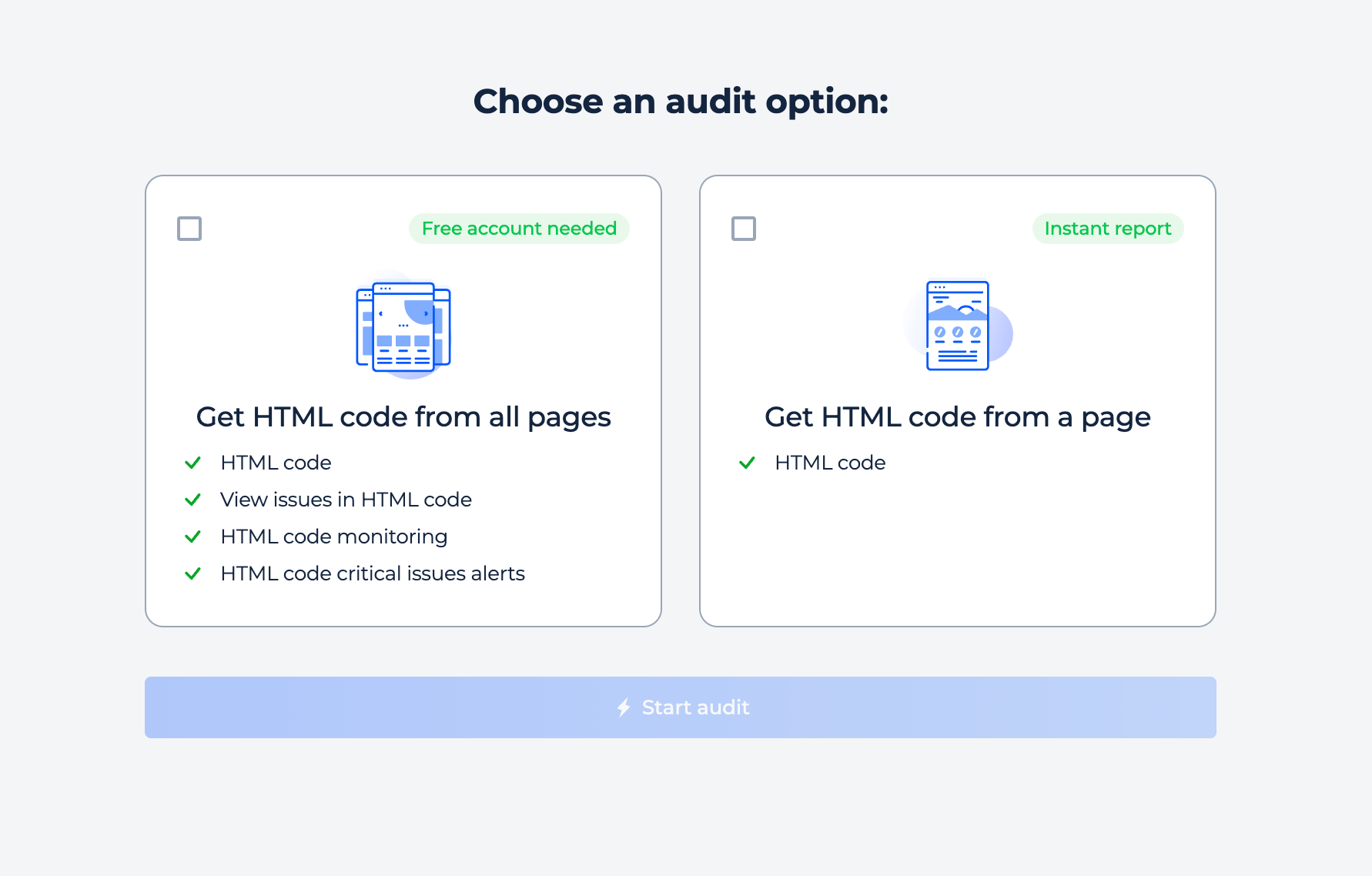
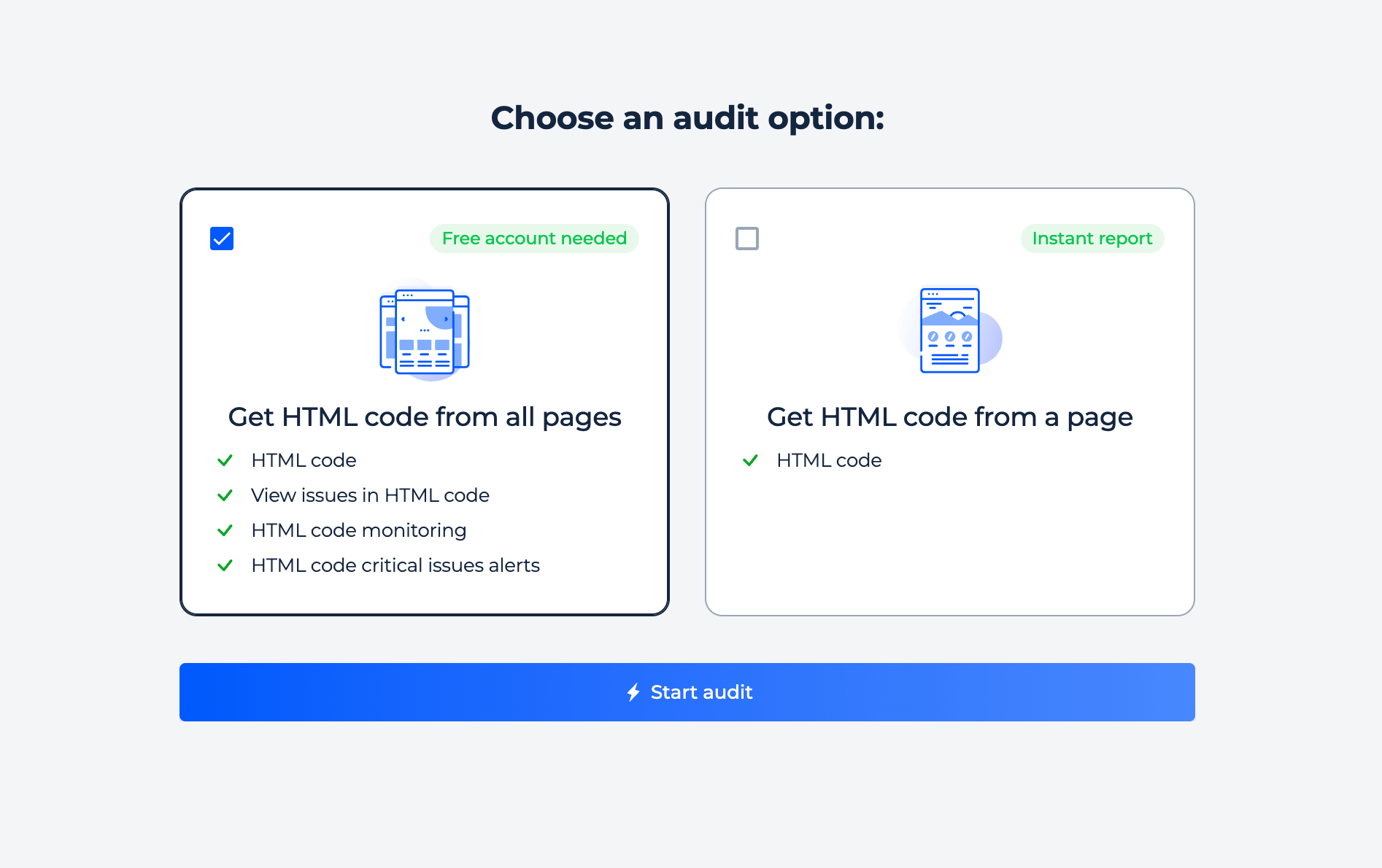
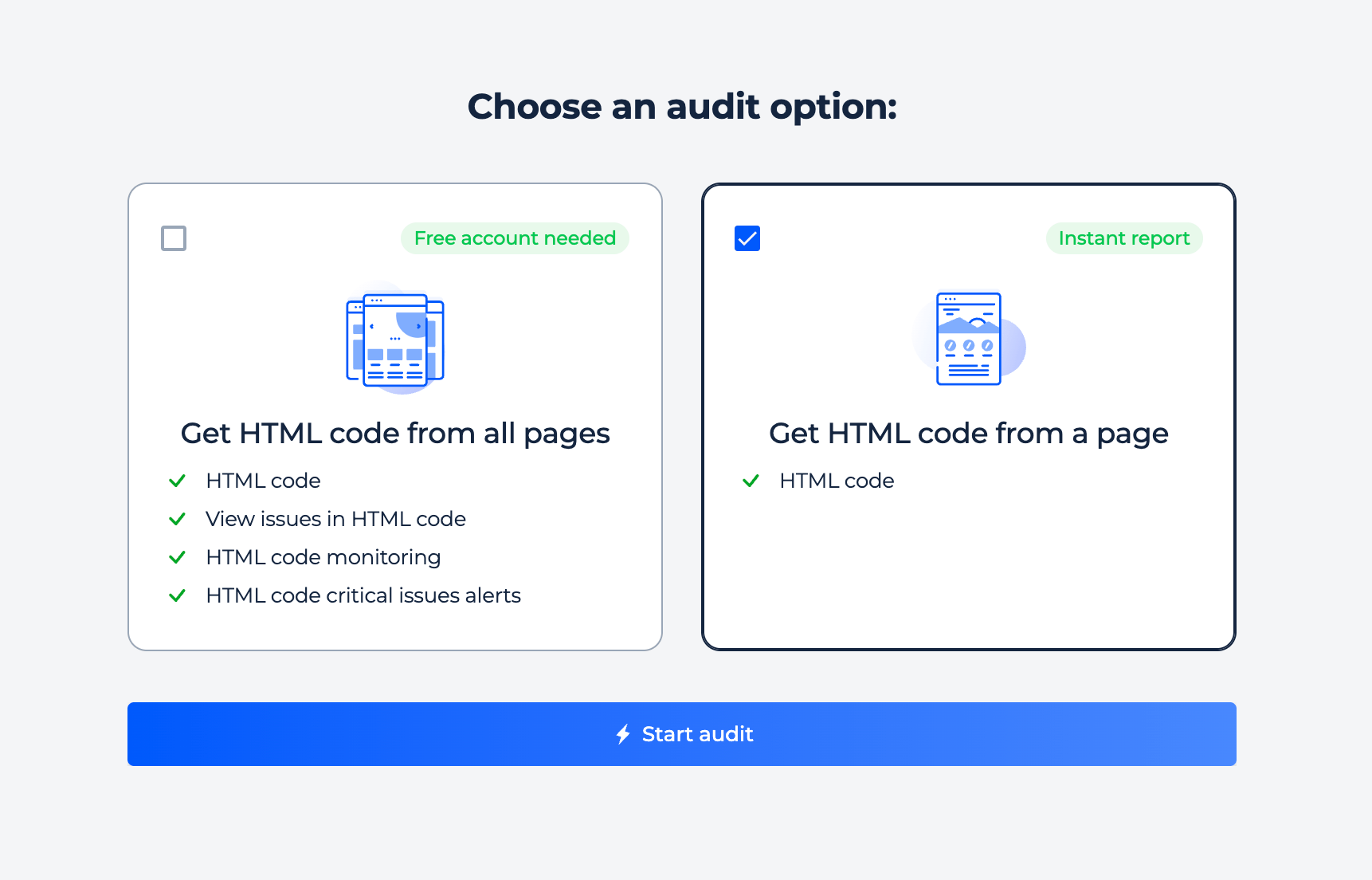
To perform a check, select the option you need: either check the entire site or a specific page. Checking the entire site allows you to identify common HTML code errors, observe the trends of these errors on your site, and receive recommendations for their resolution. Validating a single page provides an immediate assessment of the HTML structure.

Domain Check
Step 1: To initiate the domain check, click the relevant button to begin the process

Step 2: Get results
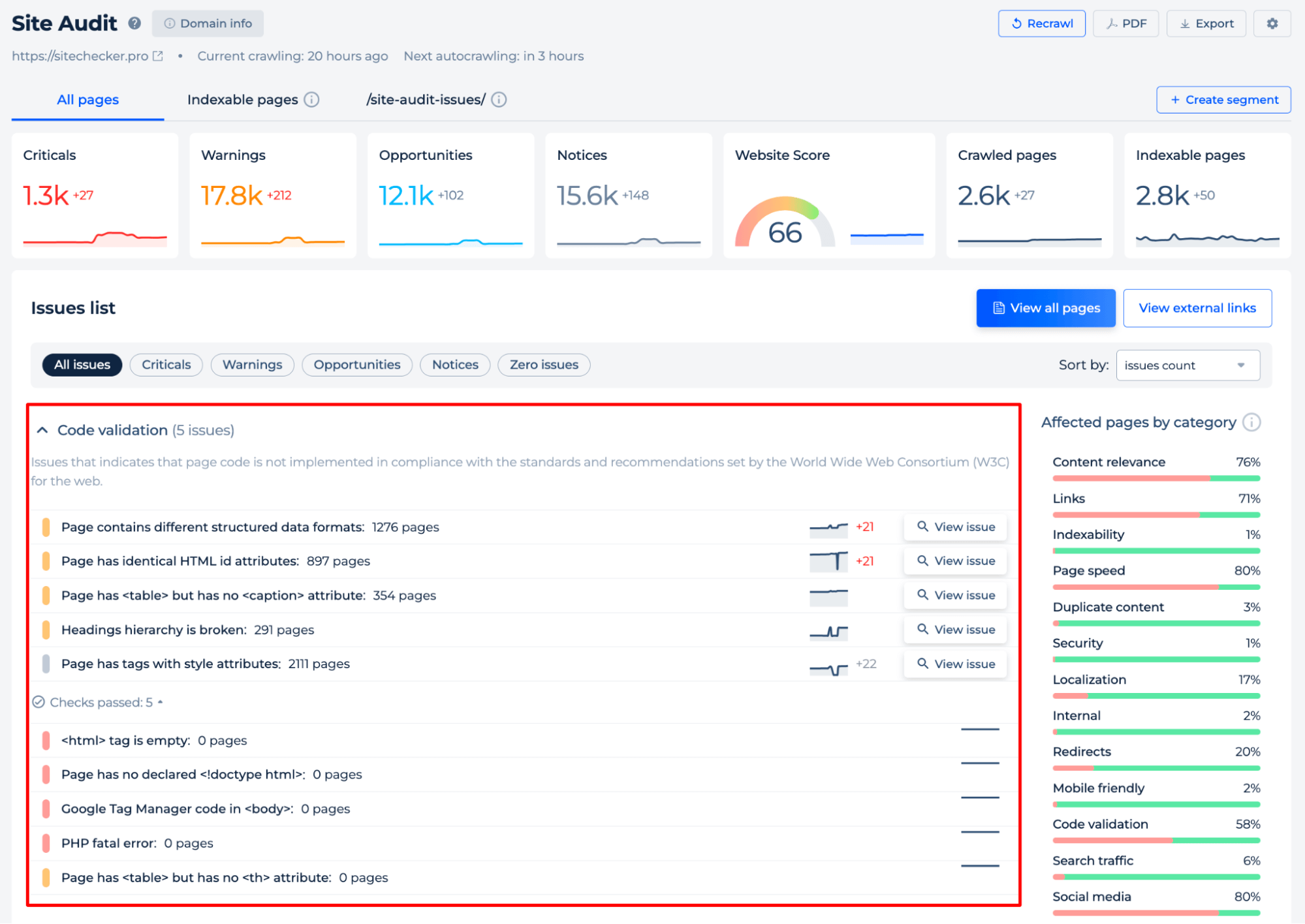
The HTML Source Code Viewer online software is a comprehensive tool that displays various aspects of website health.
The tool is dedicated to an issues list, which details specific HTML problems affecting the site, from structured data issues to duplicate attributes, and shows the number of impacted pages. This section is complemented by an area that confirms which checks the site has passed, indicating a clean bill of health in certain respects.
At the top, you can find options for immediate actions such as initiating a new crawl, downloading a PDF report, or exporting the findings for further analysis. A summary of metrics provides a quick snapshot of the site’s status, indicating the number of critical issues, warnings, and notices, along with a dynamic website score that evaluates overall health out of 100.

Additional Features
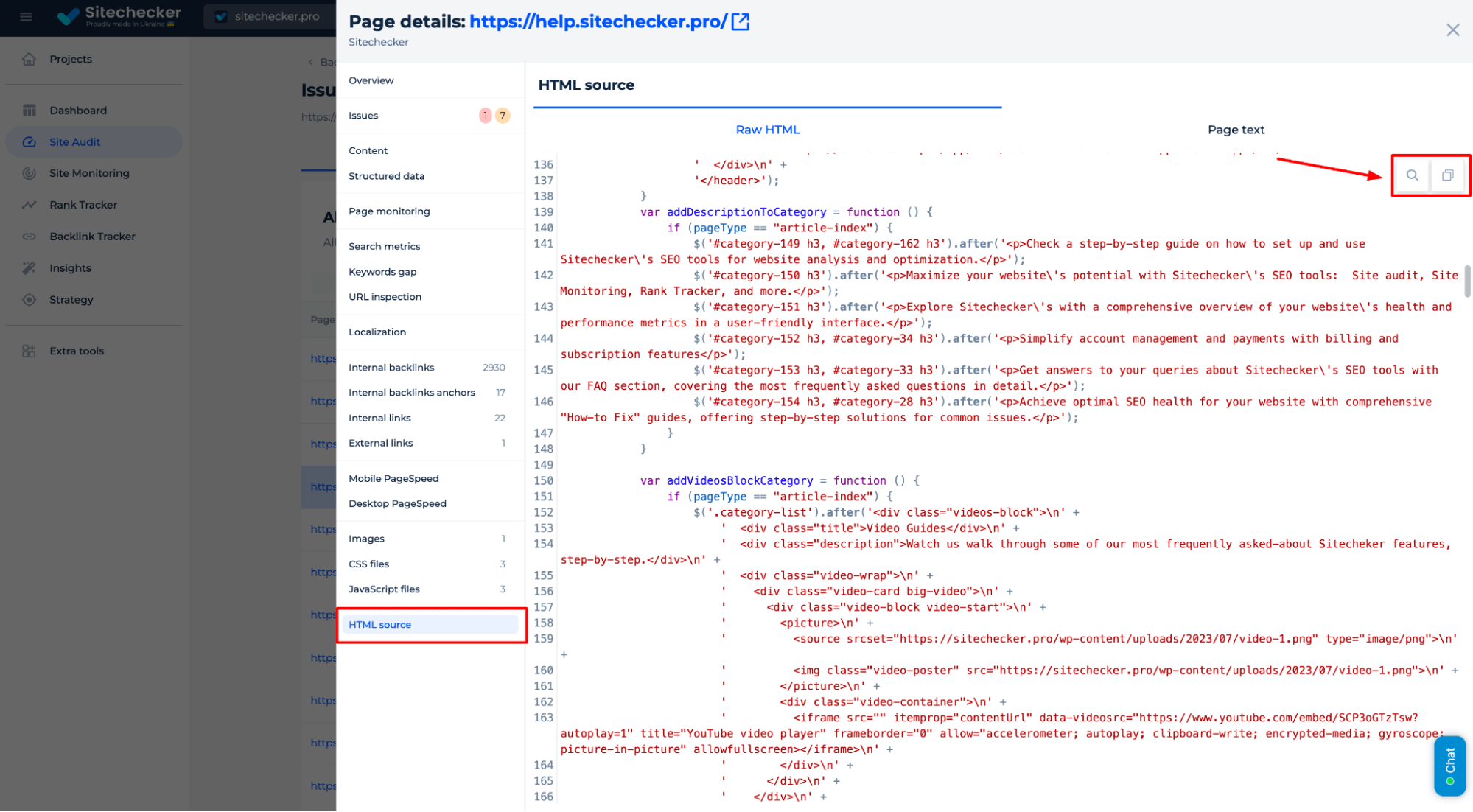
Clicking the “View all pages” button takes you to a screen displaying a list of your site’s pages, along with filtering options to swiftly locate what you need. Upon selecting any page, you’ll see details of its technical status and have the option to examine the HTML data, copy it, or find specific elements.

Inspect the HTML Code of a Specific Page
Step 1: Choose the page audit option

Step 2: Get results
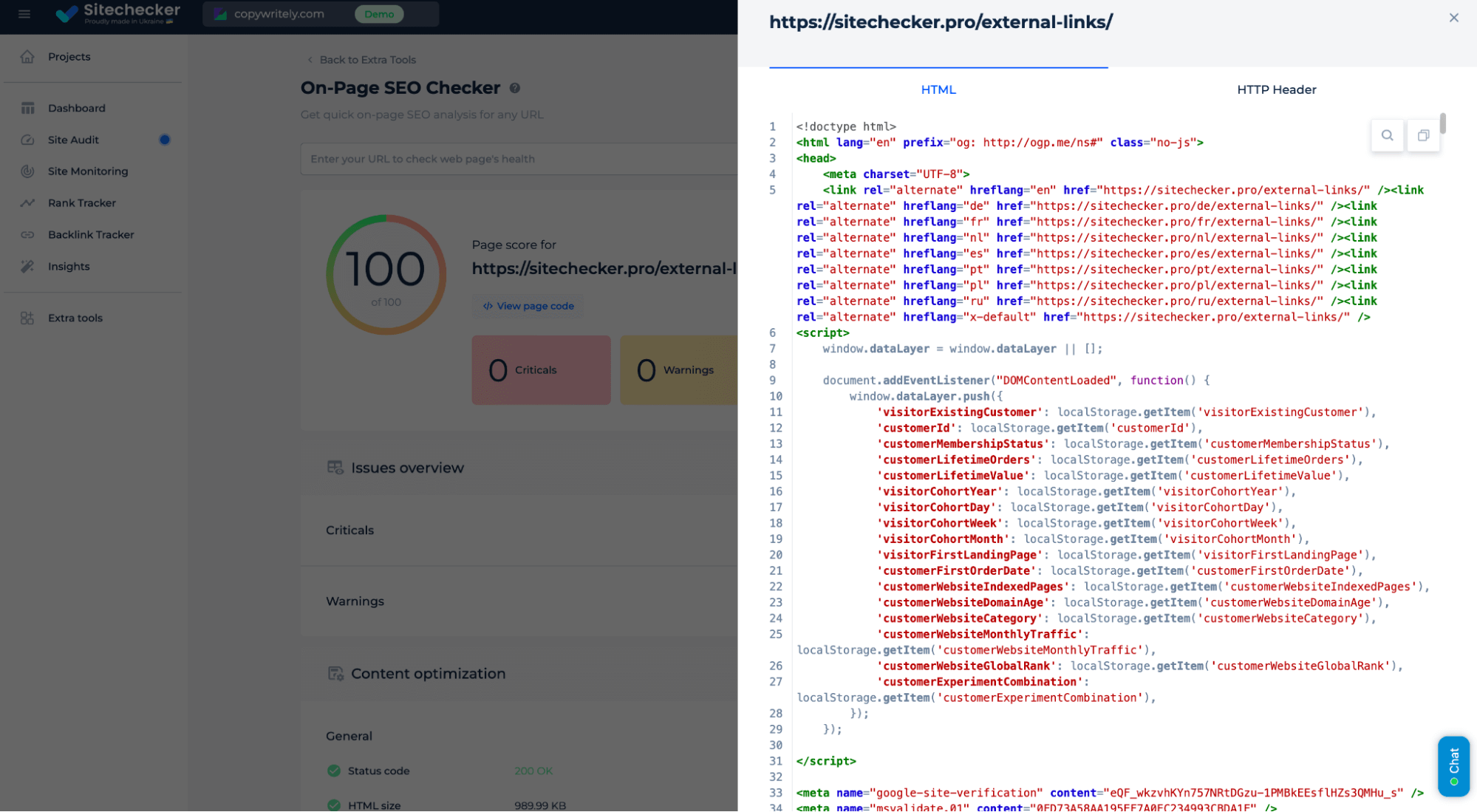
On the right, the tool presents a split view. One side displays the HTML code of the checked page, allowing you to inspect the source directly within the tool. The HTML data section includes the doctype declaration, language attribute, meta charset, and a series of alternate link tags for different language versions, indicating a multilingual website setup. The other side of the split view is intended for the HTTP Header information, which would be critical for diagnosing issues related to server responses and page accessibility.

For a comprehensive grasp of the tool’s capabilities beyond analyzing a single page’s HTML code, refer to the domain verification screens detailed in the guide’s opening section about performing a domain scan.

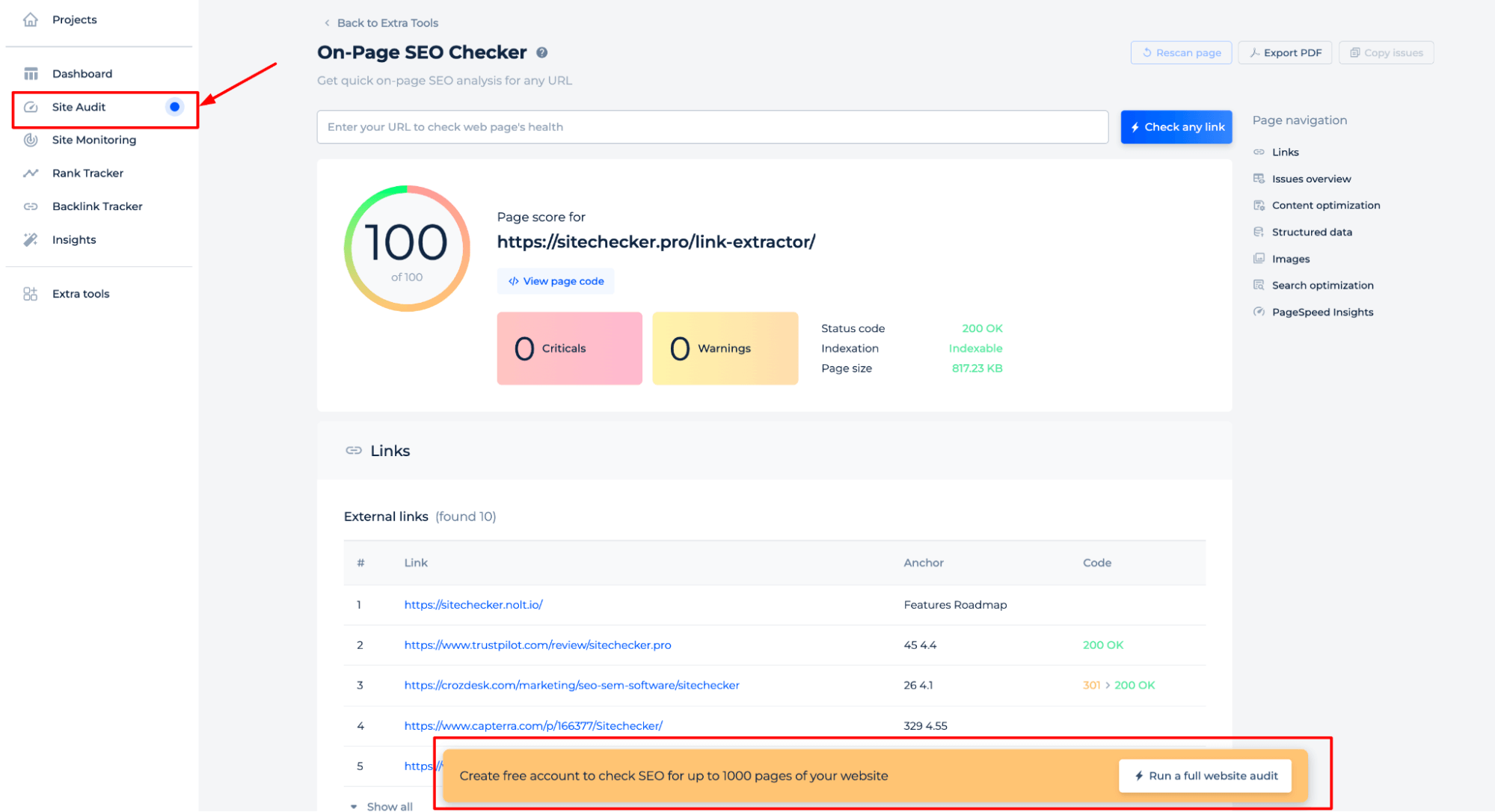
Alternatively, you can select ‘Site Audit’ to delve into the full range of features offered by the tool. This exploration allows you to understand how the tool can be applied to enhance your website’s performance.
Additional Features
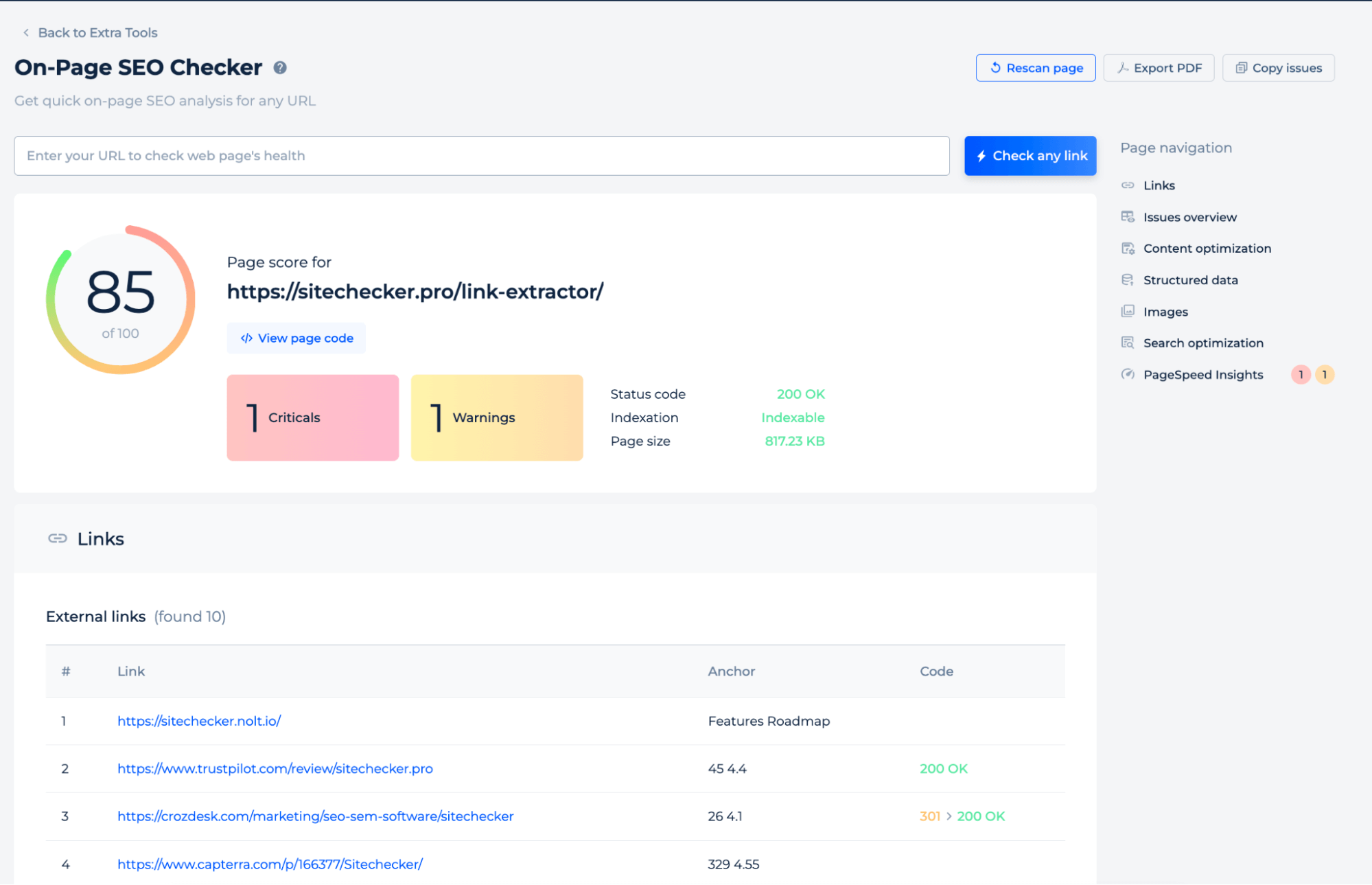
The HTML Code Checker tool provides a comprehensive analysis of a webpage’s SEO health. It features a scoring system, here displaying up to 100, which reflects the optimization level of the page.
Critical issues and warnings are summarized for quick identification and are detailed in the navigation pane, which includes various SEO aspects like link analysis, content relevance, images, PageSpeed insights etc.

The tool also presents a section for reviewing links, indicating the health and relevance of outbound and inbound connections. This functionality is essential for fine-tuning the page’s SEO attributes and improving site performance.
Final Idea
The Page Inspector Tool is an online tool for analyzing and validating HTML code for web pages. It helps in identifying issues, understanding page structures, and improving website performance. Key features include a unified dashboard for an overall SEO health view, a user-friendly interface, and a complete SEO toolset for comprehensive optimization tasks. Users can perform site-wide checks or focus on specific pages to detect errors and receive recommendations. The tool also provides detailed reports, instant code retrieval, and the ability to inspect, copy, and troubleshoot HTML and HTTP headers, catering to both detailed analysis and quick checks.