Schema.org and open graph tags are useful tools for all website owners. However, not everyone uses microdata. This article is for those who use schema.org and find the software difficult to understand. The JSON–LD format is an effective and straightforward alternative. Find out how to use a JSON-LD Schema Validator and get answers to common user problems.
What is a JSON LD Schema Validator?
A JSON-LD Schema Validator is a tool that helps you check your data structure against JSON-LD specifications. Some of these checks include input format, value range, among others. It also provides you with a list of errors or warnings for specific properties within an object.
How to Use a JSON-LD Checker
JSON-LD checker by SiteChecker is highly convenient and involves two simple steps:
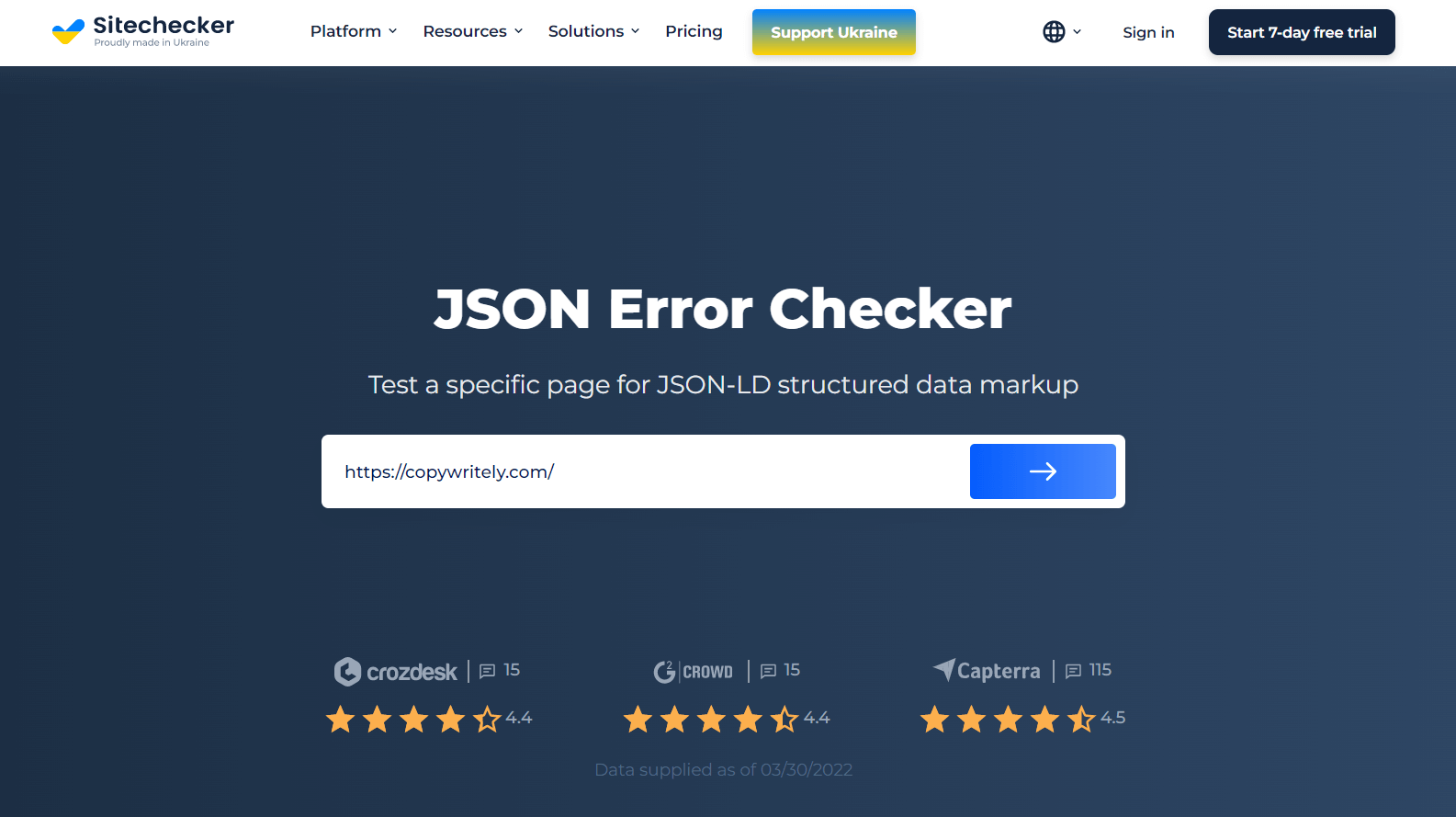
Step 1: Insert your URL
Copy and paste your URL in the search bar and click on the arrow to generate results.

Step 2: Get results

What is JSON-LD?
JSON-LD is a standard for transferring linked data (LD) that uses the JSON text language (JavaScript Object Notation). The JSON-LD format was created by the World Wide Web Consortium (W3C). Now, people can easily write and read documents marked up with JSON-LD by using the JSON text formatter. Pages that contain the JSON-LD markup make it easier for machines to structure data and recognize concepts, which is important for site owners in terms of search engine optimization.
Using the JSON-LD format also improves a site’s SEO. With the help of an online SERP checker, you can see how snippets appear in search and adjust them to attract users’ attention.
You can use JSON-LD to markup data for the knowledge graph, display site search in the SERP, and mark up events, among other things. A site owner can use JSON-LD to place information in context by specifying objects and characterizing their attributes. JSON-LD, in other words, connects data on the Internet. You can declare objects using schema.org semantics and transport data using JSON-LD. However, you can only use JSON-LD effectively if you’ve used and are familiar with schema.org micro-markup.
In 2013, schema.org added JSON-LD to its list of approved page markup types. According to the guidelines, JSON-LD has a good impact on the web distribution of structured data. Search engines recognize data that has been marked up using JSON-LD. As a result, it facilitates indexing and improves the site’s exposure in search through extended snippets. JSON-LD is compatible with schema.org, allowing site owners to leverage the semantics of this system.
Google also assessed JSON-LD’s capabilities and recommended this format in mid-2014 for marking up data about musical band concert dates (this information is included in Google’s knowledge graph). Additionally, Google advises using JSON-LD to display business phone numbers in search results. Finally, Google recommends using the format to mark up pages that promote or explain certain events, such as conferences and presentations. You may acquire information about the author and the publisher using the Knowledge Graph markup (organization).
Why learn a new format if schema.org and JSON-LD are compatible? One thing is certain: JSON-LD is significantly easier to use, which means you can get it up and running faster.
Common DNS Record Types Explained
DNS (Domain Name System) records are metadata that define information about a website, such as information about when it was created, when it will expire, what type of content resides on specific pages, and more. Each DNS record type serves a different purpose, and, in some cases, it takes multiple record types to achieve the required result.
- AAAA record: Contains the IPv6 address for a domain;
- CNAME record: Forwards one domain or subdomain to another domain but does not provide an IP address;
- MX record: Directs mail to an email server;
- TXT record: Lets an admin store text notes in the record, which are often used for email security.
Who Needs JSON-LD?
The JSON-LD format is a way of organizing data without having to change the content of the page body. This application is designed for website owners who want to apply micro-markup quickly. Please note that currently, leading search engines only display a few types of JSON-LD markup on the search results page, such as author and organization information in the knowledge graph, as well as the search form and event information in the snippet. As a result, JSON-LD’s practical application is limited for now.
However, because of its simplicity, this markup format is gaining favor. The number of markup types displayed in search results will almost probably increase as a result of this. You will understand the benefits of adopting JSON-LD quickly after implementing it. By the way, if your site runs on the WordPress or Drupal engines, you may use plugins to mark up the data.
How to Fix JSON-LD Schema Issues?
Common schema errors include missing or incomplete properties, missing or incomplete information, and missing punctuation.
Here’s how to fix schema validation errors:
- The pages affected by your “Either “Offers,” “Review,” or “aggregateRating” Should be Specified” alerts in Google Search Console can be viewed after you click on them.
- Most WooCommerce users will notice that the warning is for category pages rather than product pages. This is because WooCommerce automatically adds the following schema to your product pages: Name, Description, URL, SKU, Availability, Image, Offers, AggregateRating, Price, Review, and more.
- As a result, the issue isn’t with product pages. Instead, they’re usually found on sites for archived products and categories. This is because WooCommerce has included some of the product schemas on these pages, although Google advises against doing so on archive and categories sites.
JSON-LD markup checking is good for your website but not enough to get good SERP positions!
Conduct a full audit to find out and fix all the site level and page level issues on your website.
However, this isn’t something to be concerned about, and it won’t affect your rankings. It is, nevertheless, worth fixing. The solution is to delete the product schema markup for such pages, as the problem is caused by WooCommerce adding schema to a page that isn’t a specific product page. Add a snippet of code to your theme’s function.php file to accomplish this.
Things start to seem extremely technical when you discuss code, but it’s not that difficult. If you’re not comfortable making modifications to the back-end of your site, you may always hire a developer to do it for you:
- Go to your WordPress dashboard.
- Select “theme editor” from the left sidebar by hovering over “appearance”.
- Choose “functions.php” from the “theme files box on the right” and paste the following code at the bottom of the text box:
/**
* From the Product Category and Shop pages, remove the created product schema markup.
*/
wc remove product schema product archive() wc remove product schema product archive() wc remove product schema
‘woocommerce shop loop’, array(WC()->structured data, ‘generate product data’), 10, 0); remove action(‘woocommerce shop loop’, array(WC()->structured data, ‘generate product data’), 10, 0);
}
woocommerce init, ‘wc remove product schema product archive’; add action(‘woocommerce init’, ‘wc remove product schema product archive’);
This piece of code should remove the warning from your GSC and fix the schema faults on your category and archive pages. It may take some time for the Search Console to register the changes, so don’t be concerned if the warnings don’t go away immediately.
To find out what Google says about inserting JSON-LD structured data on a page, check out this video.