Do you know how your website links appear on Facebook? Are you sure that the integration of your website and Facebook is correct? Have you ever used the Opengraph protocol to test your website? If you’ve answered no to at least one of the questions, it’s time to know more about Open Graph Checker and its functions for on-page SEO.
First, let’s focus on Open Graph Checker, a tool used for social media, to control the information that passes there from your website. With the help of this free tool, you can check Facebook OG tags that directly influence your site’s performance on Facebook. These tags help your information appear on social media in the form of objects. If you insert these tags in the code of your website correctly, you will cover social media requests. Keep in mind that Open Graph tags are used not only for Facebook but also for other social media. Therefore, you need to work on them more precisely so that all social media can recognize them.
About OG Graph Checker Usage: a Step-by-Step Guide
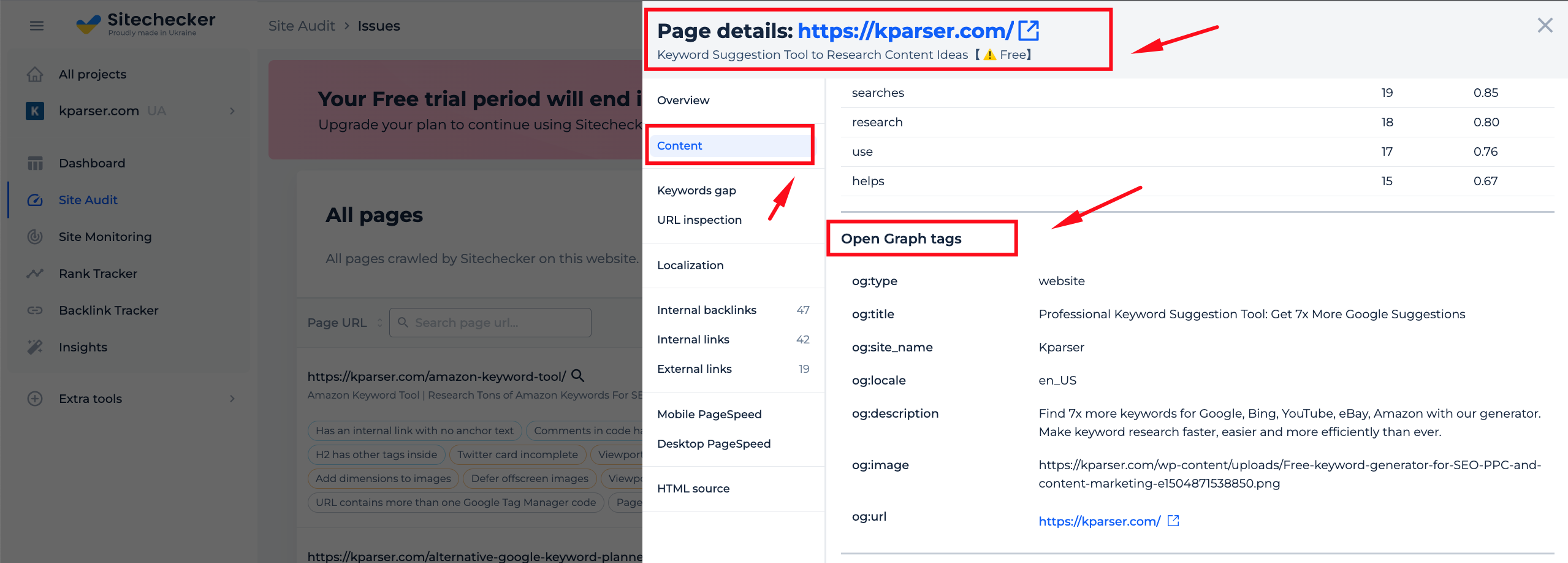
Open Graph Checker helps test all types of OG tags: type, title, site name, locale, description, URL, image. If any information is missing, you will see an error notification.
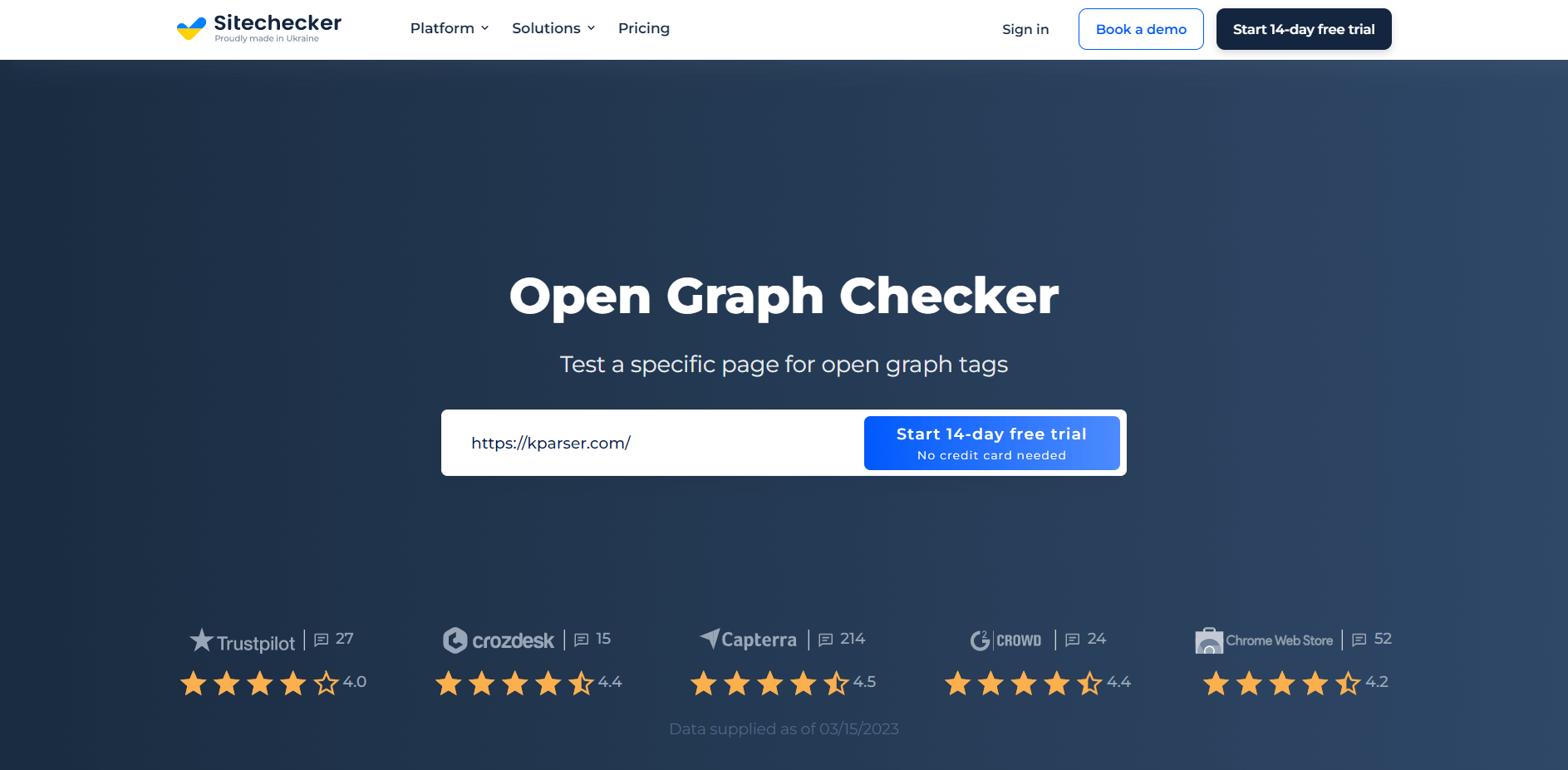
Step 1: Insert your URL and start free trial
You don’t need a credit card to sign up for a free trial with us. All you need to do is confirm your email address or use your Google account. Getting started is quick and easy.

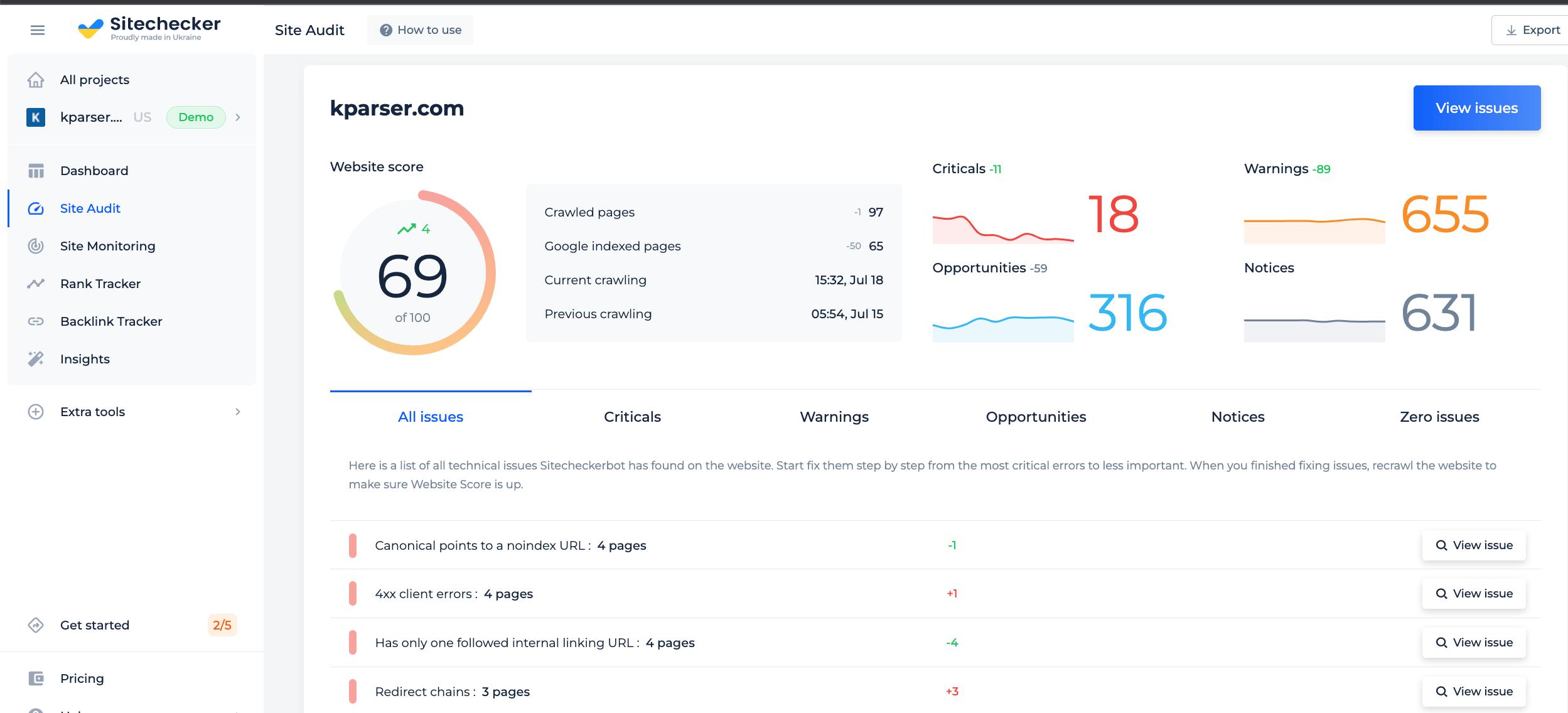
Step 2: Interpreting the open graph tester results
Our tool will quickly crawl any site you add a URL for. In just seconds, you’ll get results that include page details and open graph data for the specific page. The audit will also include an overview of all issues present on each web page.

Features of Open Graph Checker
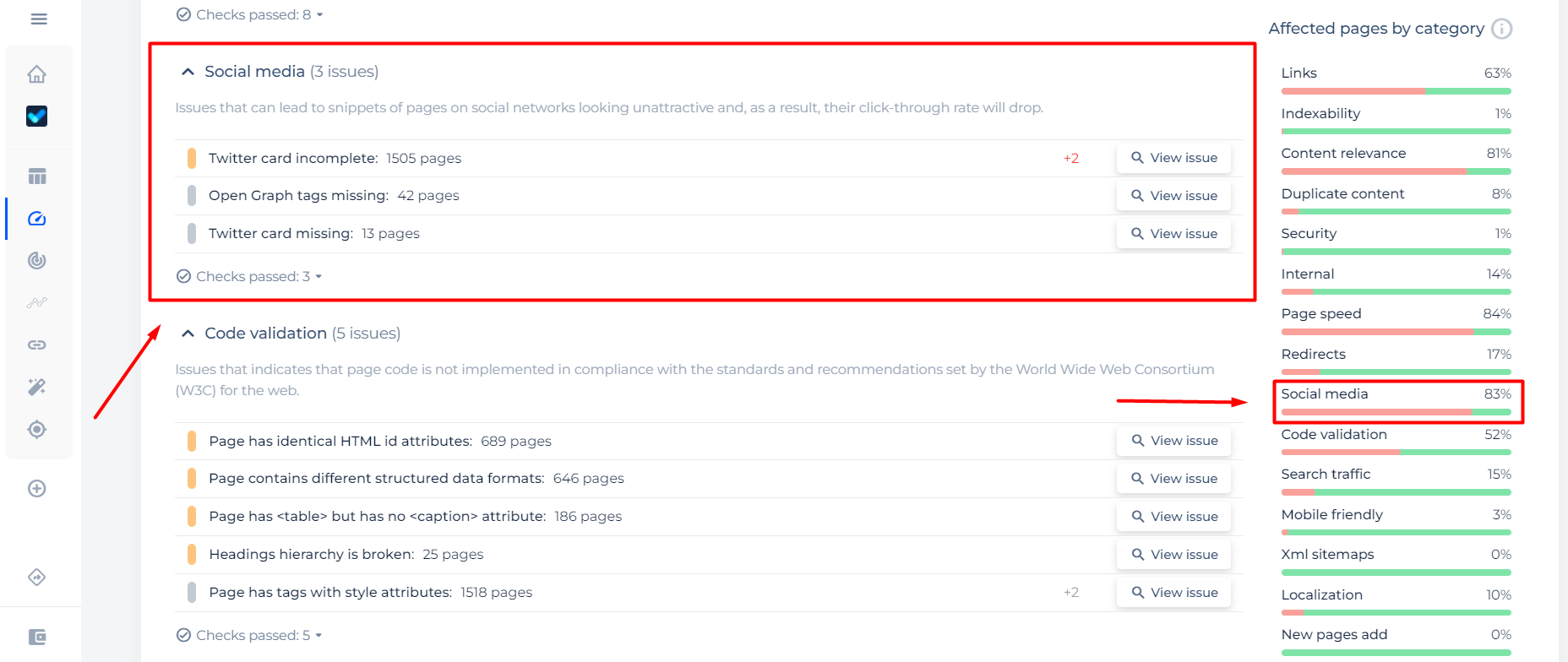
If you create a trial account with us, we can run a full-site audit to identify any potential problems and list the URLs where those issues occur. In addition, we provide step-by-step instructions and video guides on how to fix the identified issues. This is an invaluable service that can help improve your website’s performance and ranking.

The “Social Media Cards” section can help you identify any related potential problems on your site so they can be fixed quickly. You will also receive notifications if these problems occur in the future when new pages are added!

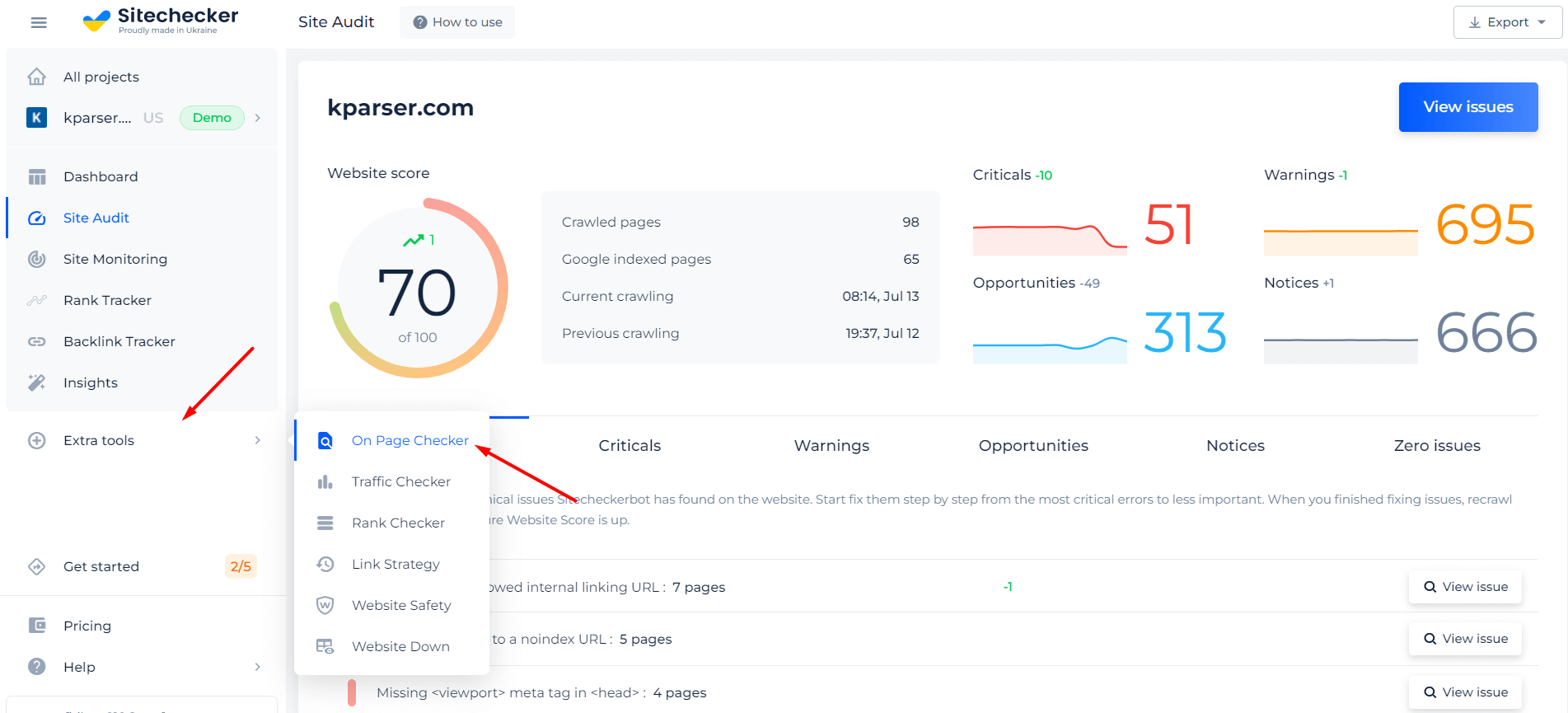
If you’re worried about potential issues with open graph tags on your website, our on-page checker tool can help. This tool will check your page to make sure everything is set up correctly, and it can help prevent problems in the future.

Besides checking structured OG information run full website audit!
Conduct a full audit to find out and fix all the site level and page level issues on your website.
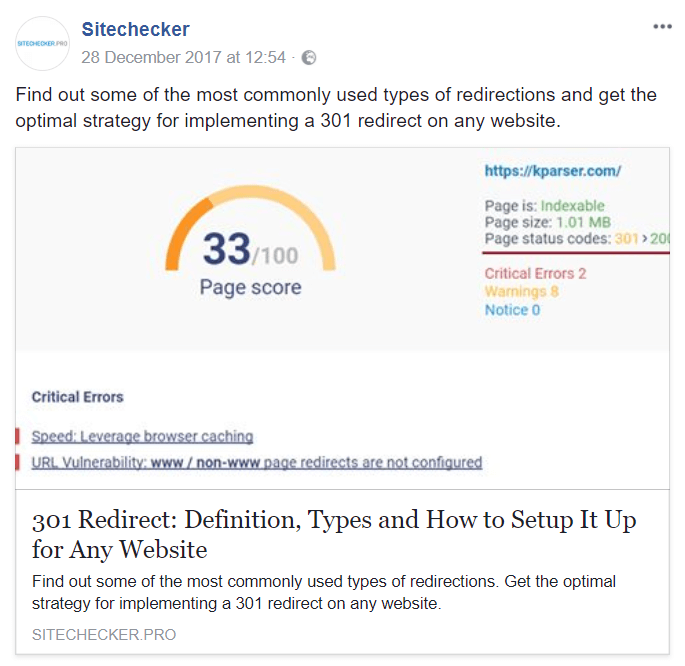
Check the examples of how structured OG information appears on the social networks:
Facebook open graph

Google+ open graph

These posts look very attractive and clickable. Therefore, they will definitely cause an effect of social linking when a user shares posts in their timeline or in a community.
Sometimes, incorrect or out-of-date information appears even though the code is written correctly. How can it be fixed? With the help of the Facebook developers tool, you can clear old Google cache formation stored on the social network for your page and feed it a new beautiful meta title tag and meta description tag. Basically, this is the information used for search engines.
Customizing the OG layout
Customization of Open Graph layout is a great idea. Here, we will outline the basic approaches to customize this protocol for your site.
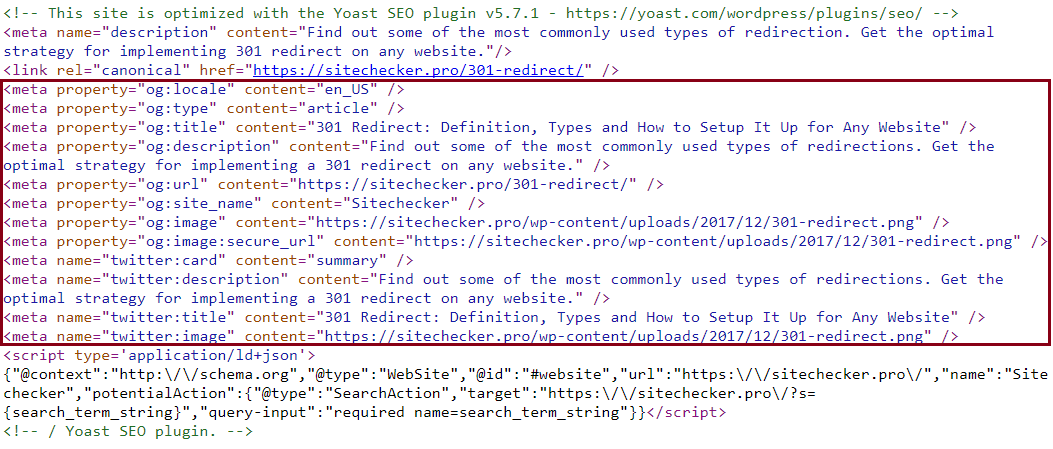
The source code of the protocol looks as following:

It is placed in the page code, in the… </ head> section, but can be put after the main meta tags.
Let’s analyze each Open Graph tag and its meaning step by step:
og:locale
It helps indicate the localization (the site’s language); you can use the value of “en_US” by default. Simply saying it’s very similar to the hreflang tag. Here is an example:
<meta property="og:locale" content="en_EN"/>og:type
This tag describes the page type (article, news, video, category, etc.); you can use “article” as the default. Its purpose is to set the view shown on the social media page. Remember: you can set up only one type of page. Here is an example:
<meta property='og:type' content="article"/>og:title
This is one of the main tags. It indicates the title of the article, how it should be displayed. As the title will appear on your Facebook page, make it attractive for readers. Don’t go beyond 60 characters for the title. Here is an example:
<meta property="og:title" content="What Are Open Graph Tags and How to Use Them Effectively?"/>og:description
It states the short description that is displayed when the link preview is generated and has the same meaning as an SEO description. Here is an example:
<meta property="og:description" content="Open Graph markup is a protocol that allows you to manage and monitor the data that forms in preview (structuring information about the page) in the post when a user shares the link in social networks. Those open graph tags help to create the desired design for a post in social networks."/>og:url
It’s a canonical link to the page of the site. It is used as a web page object identifier. Remember: it’s a required parameter. Your open graph markup won’t work if you forget to add it. Here is an example:
<meta property="og:url" content="https://sitechecker.pro/open-graph/"/>og:image
Simply saying, it’s a link to a picture that will be displayed in the post. It’s important to stick to the image size upper and lower validation limits. They can be 1,200 x 630 pixels for big screens or 200 x 200 pixels for smallest. This tag may contain additional properties. For example:
og: image: secure_url — indicates image URL that works on HTTPS;
og: image: width — indicates how wide the image can be in pixels;
og: image: height — indicates how high the image can be in pixels;
og: image: type — indicates the MIME image type.
og:site_name
It indicates the name of the site, displayed in the pre-show order. Here is an example:
<meta property="og:site_name" content="Sitechecker"/>The meaning of each tag is outlined, so you only need to fill them in and embed them on the code page.
With the introduction of the Open Graph protocol, it is recommended to add “Share” buttons for social networks on the site’s pages. This will make it easier for users to share useful information about your site with other users. It certainly will simplify the implementation of tasks for an SEO optimizer when working with “likes” exchanges. Although they do not bring a tangible link effect, they allow to speed up indexing / re-indexing while promoting a website.
If you have the issue of open graph tags being incomplete — read the article and follow instructions to fix it.
Cases When Open Graph Checker is Needed
Open Graph Checker is one of the most important tools for anyone who’s planning to integrate social media strategy into the improvement of website performance. The content that you create should look great both on your website and your social media. When you use Open Graph Checker, you can test whether the page looks great on all platforms.
Moreover, this will help you ensure that when someone shares your website page on social media, it looks attractive and helps you convert readers.
Impact Of The Open Graph on SEO
Some would say that Open Graph has a direct effect on SEO. However, it’s not true. There’s no different impact. Open graphs would rather affect website performance indirectly via social media.
Best practice is to add correct OG tags to be sure that the users get correct information about the website. Check our video guide on how to fix incomplete open graph meta tags.